Even though Tumblr is an excellent blogging platform for showcasing your work online, one of its main drawbacks is the lack of a plugin or widget library for Tumblr blogs.
Even other free blog sites, such as Blogger, provide free gadgets, and you can easily embed third-party apps. However, Tumblr users do not have this opportunity yet.
However, you can add widgets to your Tumblr blog, customize them to resonate with your brand & theme, and moderate content.
In our previous article on the best no-code widget builders, we shared the top services for creating widgets for websites, including your Tumblr blog.
Also, in our guides to WordPress widgets, Blogger gadgets, and Google Sites plugins, we shared the essential widgets to use on Google’s Blogger and Google Sites platforms.
But, in this article, we will share the best Tumblr widgets and plugins to use on your site, how to embed them, things to consider before adding widgets to Tumblr, and more!
How to add widgets to Tumblr
Tumblr is a micro-blogging and social networking platform in which users can change [Tumblr] themes, edit the HTML of the theme, add sidebars, footer widget areas, and so on. Also, Tumblr lets you edit the HTML content of a post. So you can add widgets to Tumblr in:
- Sidebar, footer widget area
- Post content
Embed code for Tumblr widgets
Tumblr widget generators provide a unique widget embed code (usually a div element with a unique identifier) and universal JavaScript code.
Elfsight is a popular service that provides over 80+ free HTML widgets for websites. Below is the embed code for an HTML form widget.
<script src="https://static.elfsight.com/platform/platform.js" async></script>
<div class="elfsight-app-5df4dcd0-7069-4620-ad3a-cd9938e5170e" data-elfsight-app-lazy></div>If you install multiple widgets from the same HTML widget generator, Elfsight, in our example above, you can add the JavaScript code once to the header or footer section of your Tumblr theme.
Head to the Theme customization section to embed JavaScript code into your Tumblr. (Enter this URL ‘https://www.tumblr.com/customize/thepitiya‘ into your address bar and replace “thepitiya” with your Tumblr username)

Click on the “Edit HTML” link. Then click on the theme code editor and enter CTRL + F (Windows) or Cmd + F (MacOS) to display the search tool.

Search </body> tag on your theme.

Now paste the Javascript code of the Tumblr widget provider just above it. Check out the screenshot above.
Also, you can add the JavaScript code for the Tumblr widgets before of </head>.

Here are the differences:
| Adding above </body> | Adding above </head> |
|---|---|
| Tumblr widgets and plugins will load after other blog content is loaded (i.e., Blog content will load faster) | Tumblr widgets and plugins will load before other blog content is loaded |
| Some widgets on Tumblr located above the fold will take some time to load | All Tumblr widgets will load prominently. |
Once the JavaScript code is placed on your theme, click the “Update Preview” and “Save” buttons.
Adding widgets to post content
The HTML text editor is the easiest way to add a widget to your Tumblr. Click on the gear icon on your Tumblr post editor and choose the “HTML” option under the “Text editor” setting.
Then, paste the HTML code for the Tumblr widget to the HTML editor.

The preview tab on your post editor will not always work. The optimal way to preview the HTML Tumblr widget before publicizing it on your Tumblr account is to use the “Preview on blog” option.

Here’s the live preview of the Tumblr post. See the HTML form widget that appears as intended on the post.

Adding widgets to the widget area
If your Tumblr theme consists of widget areas such as the sidebar (left, right, or both) and footers, you can embed HTML widgets in Tumblr. To do it, you have to edit the HTML of the theme.
Find the unique CSS ID of the widget area by using the elements inspector under developer options in your web browser and search for it on the HTML editor. In my case, the widget area ID is the ‘sidebar.’
Copy and paste the HTML embed code for the Tumblr widget.

Click on the “Update Preview” and “Save” buttons. See it on your site to see how it appears:

Live URL (See a weather forecast widget on Tumblr’s left sidebar): https://cute-themes-html.tumblr.com/post/99220180781/should-you-buy-a-premium-tumblr-theme
You can also use Tumblr-specific conditional tags to embed third-party Tumblr widgets below/above post content (i.e., post title, end of the post), etc., and control the visibility of widgets (i.e., display a specific widget on certain pages).
Best Tumblr Widgets to Use Today
Tumblr Feeds

One of the best things about Tumblr is that it allows users to create multiple blogs for free. Many Tumblr users use it to build sites in different niches and sub-niches. You might want to embed Tumblr feeds from secondary blogs in a primary blog or vice versa.
Or you might want to embed Tumblr posts on your websites to increase the number of followers. To do that, you have to use a Tumblr feed widget.
Use the following Tumblr feed builder to create a Tumblr widget. Add all your Tumblr blogs by adding a new source and sort feeds based on the publication date or random.
Social Media Feeds

If you manage social media accounts on platforms such as X/Twitter, Facebook, TikTok, Pinterest, Instagram, and LinkedIn, you might want to embed social feeds (or social posts/updates) on your site.
To do that, you will have to use a social feed widget on Tumblr.
There are many social feed widget providers out there. Here are some of them:
- Elfsight Social Feed – Create social media feeds from unlimited combinations of multiple sources: Instagram, Facebook, YouTube, TikTok, X, Pinterest, VK, RSS, and more.
- CommonNinja’s Social Media Feeds Widget – Like ElfSight, CommonNinja’s Social Feed plugin lets you add posts from multiple sources, customize the widget, and embed it on your site.
- Powr Social Feed
- TagEmbed
- EmbedSocial Social Media Aggregator
- TaggBox
How to create a social feed widget for Tumblr
Use the widget builder below to design your own Tumblr Social feed widget. You can add multiple sources from the same and different social networks. Use the RSS option to fetch post updates from blogs.
Add Instagram feed to Tumblr
The Instagram widget for Tumblr lets you display posts from a specific user (based on the ‘@’ handle) and hashtags and reels on your Tumblr site. Several Instagram feed widgets work on Tumblr. Elfsight and TagEmbed are two of them.
Use the Instagram widget code generator below to create a widget and embed code.
Add TikTok feed to Tumblr
One of the most popular apps young people use daily is TikTok. If you use TikTok to market your products and services to TikTok users, you can use a TikTok video feed widget on your Tumblr to increase engagement and get followers on TikTok.
Use the following TikTok widget creator to make a Tumblr widget that displays posts from TikTok.
Live Chat

Chat widget helps provide customer service, convert people into leads, and convince on-the-fence visitors to become clients in real-time.
There are two live chat widget types:
- Social chat widgets
- Third-party chat widgets
Social live chat widgets enable live chat functionality on platforms like Facebook, Telegram, WhatsApp, WeChat, and Viber. If you use one of those social live chat widgets, such as WhatsApp live chat on Tumblr, people must have a registered account to start a conversation with you.
Third-party chat widgets are custom-built, and users can send messages anonymously.
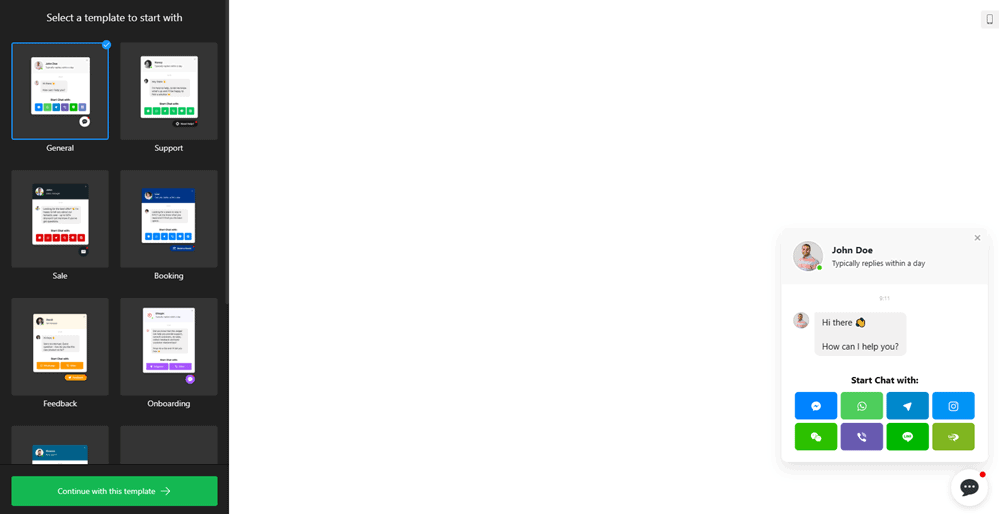
All-in-one Social Chat widget for Tumblr
Elfsight’s All-in-one Chat widget is the ultimate social live chat widget you’d ever need. It supports Facebook, WhatsApp, Telegram, Instagram, WeChat, Viber, Line, and RubleTalk platforms.

Use the widget builder below to design your live chat widget for Tumblr.
Third-party chat widget providers

Here are several options if you are looking for a live chat provider for your Tumblr. Note that these services allow users to send messages anonymously and provide additional features such as email autoresponder, CRM (Customer Relationship Management), and In-app messages.
Check out the Gist setup tutorial to learn how to add a Gist Chat widget to a website.
Reviews Aggregation

According to many studies like this one from Spiegel Research Center, online reviews impact sales generation. One statistic is that the purchase likelihood for a product with five reviews is 270% greater than that of a product with no reviews.

There are many review platforms to collect reviews on a business or product.
- Google Business Profile – Also known as Google Reviews. Google shows reviews on Google search result pages and Maps on businesses and locations.
- Amazon Customer Reviews – Displayed on every product page on Amazon.
- Facebook Page Ratings and Reviews – Also known as Facebook Recommendations.
- Yelp Reviews – Reviews about local businesses.
- Other review platforms: TrustPilot, G2, Capterra, OpenTable, Instagram, Booking.com, BBB, eBay, Google Play, and Apple App Store
We previously shared how to embed reviews from the above platforms in many articles on a website. Here are them:
- Amazon Customer Reviews widgets – Best to improve conversions by convincing on-the-fence potential customers to purchase your products using the authority of Amazon.
- Google Business Reviews widgets – Best to share what Google users say about a particular local business or location on a website.
- Facebook Review widgets – Best to showcase what Facebook users have said about a business.
- Yelp Review widgets – Best to use if you have a local business and it is listed on Yelp with a good number of positive reviews.
Mix reviews widget for Tumblr
The above reviews widgets allow you to embed reviews from each platform separately. However, you can create a widget that displays reviews from all platforms.
Use the widget builder below to design an all-in-one reviews widget for Tumblr.
Testimonials widget for Tumblr
Does your business collect testimonials from clients manually? So, use the testimonials widget builder below to display client testimonials on your Tumblr.
Additionally, you can utilize one of these testimonials widgets to demonstrate custom reviews on your site.

Email Subscription

One of the first things you should implement as a site owner (and business owner) is collecting visitor data, especially their email addresses.
Why?
Because most of the first-time visitors (~95%) to your site will never return.
When you have built a targeted email list of people interested in your offers and articles, you can drive those people to your latest posts. This will help your site in numerous ways, such as increasing the number of returning visitors and average time on the page.
One of Tumblr’s drawbacks is that it does not provide a quality email subscription widget. Yes, you can ask people to follow you on Tumblr. But not all your website visitors have a Tumblr account, and you do not actually own Tumblr followers if you think deeply. However, you owe an email list of people interested in what you offer.
Building an email list also provides many opportunities for you to make money, such as promoting offers and selling email clicks, as well as driving traffic to your Tumblr through a periodic newsletter.
Fortunately, many email subscription widget creators integrate with Tumblr:
How to add an opt-in email form to Tumblr
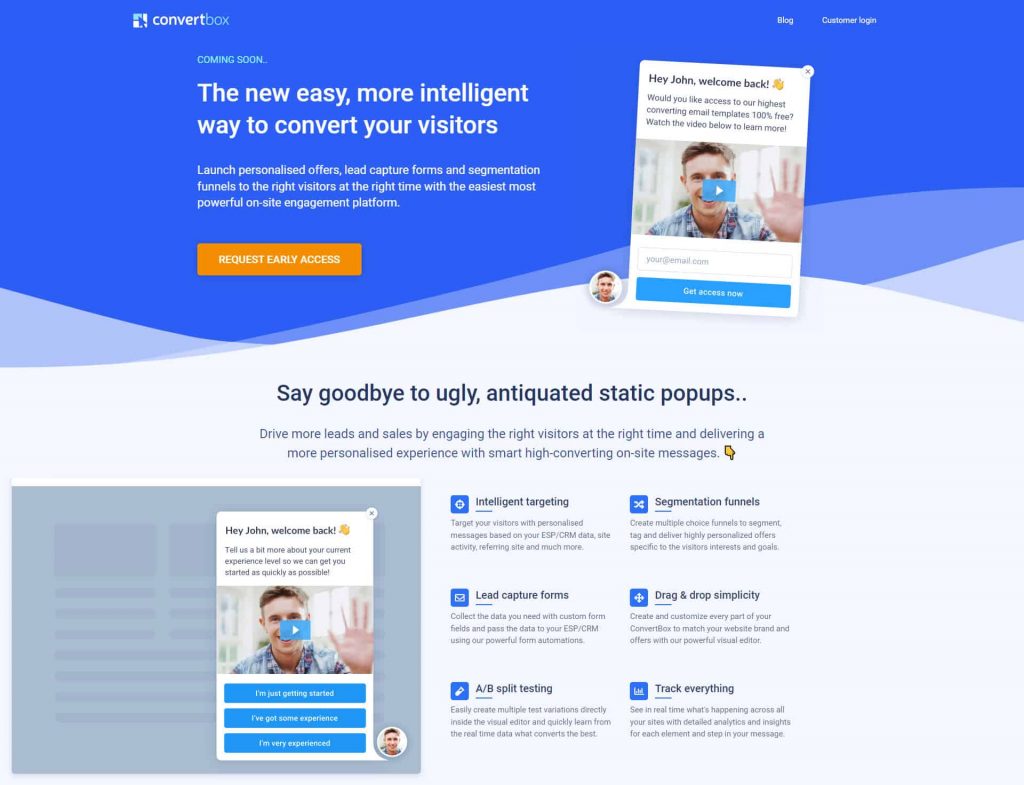
I will show you how to use ConvertBox to create an opt-in form. You can also use any of the services listed above.
Register on ConvertBox and add your website. Next, click the “+ New ConvertBox” button on your dashboard.

Enter a name for your new ConvertBox email subscription widget. Also, you can add it to a particular group to organize widgets.

Select a type of ConvertBox.

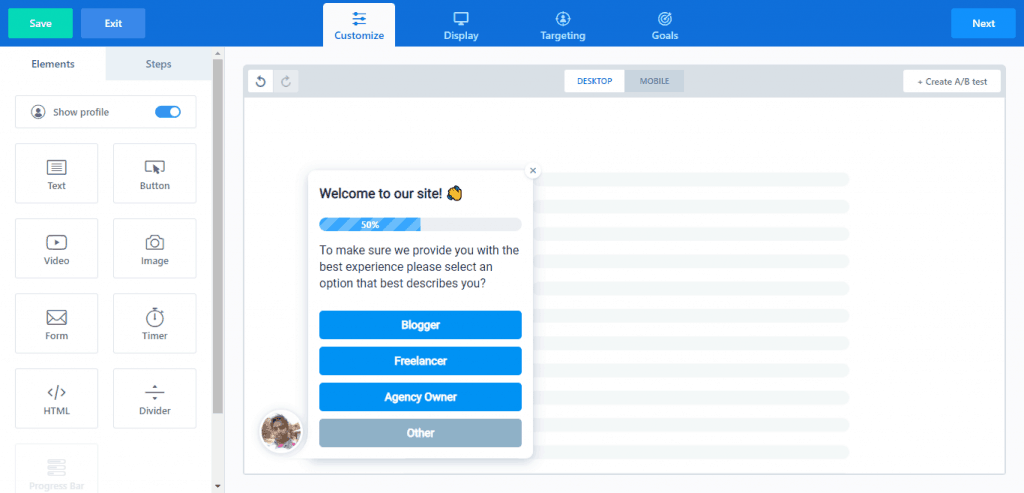
Now, you will see a set of templates to choose from. You can customize one of those or create one from scratch.

Customize the widget using the drag-and-drop page builder.

Integrate with your email marketing service (e.g., AWeber) to allow visitors to follow by email, use the A/B test by adding multiple variations, and use targeting options.

Photo Gallery

Whether you run a photo, portfolio, or art blog on Tumblr, you might want to add a photo gallery to your web pages. You can use photo widgets to create slideshows and showcase previous works & results.
Since Tumblr does not include a photo gallery widget, you must use a third-party service.
Here are some services:
How to add a photo gallery widget for Tumblr
Use the widget builder below to configure a responsive photo gallery gadget and get the embed code.
YouTube Feed

Using the YouTube video embed code, you can easily embed YouTube videos on posts and pages on a Tumblr site.
However, if you want to embed a gallery of YouTube videos (e.g., a video playlist) and the complete channel on your site, you have to use a custom YouTube widget.
Here are several YouTube video widget providers for Tumblr:
Create a YouTube widget for Tumblr
Use the widget builder below to create a Youtube widget for Tumblr. You can select a template such as a single video, playlist, grid, or list, customize the appearance, and use multiple sources and AdSense ads.
Countdown Timer

One of the top marketing tactics marketers have used over the years is provoking urgency (i.e., an illusion of expiration) in the message. That is where ‘countdown timers’ come into play. Suppose you promote any offer on your Tumblr blog, whether your products and services or affiliate offers (especially pre-launch affiliate products). In those cases, using a countdown timer in the right place at the right time can increase conversions on your promotions.
Since Tumblr does not provide a countdown gadget or any tool to add a countdown to a Tumblr post, you have to use a custom countdown timer.
Here are the top countdown timers for Blogger:
The above tools let you create different types of HTML countdown clocks. Countdown bars, inline countdown widgets, and timers that count up from a specific point are some. Those can be helpful not only in promotions but also in displaying the time remaining for a particular event.
How to create a countdown widget for Tumblr
Use the following widget builder to create a countdown timer.
Scroll to Top

Scroll-to-Top or Back-to-Top widgets help users reach the top of the page by clicking or tapping the widget icon. Some Tumblr themes come with in-built back-to-top add ones. But, if your existing theme does not, you do not have to change your theme. Use one of the back-to-top widgets below.
How to make a scroll widget for Tumblr
Use the widget builder below to customize your widget.
Find more services and video tutorials on the top scroll widget creators list.
Events Calendar

Event calendar widgets are helpful when you have multiple (standalone or recurring) events to showcase on your Tumblr, along with their details such as location, date & time, organizers, fees, links to registration, and attendance method (online or offline).

How to add a calendar widget to Tumblr
There are many event calendar widget creators with many features. Use the following widget builder to create a calendar widget to embed on Tumblr.
Social Share

A social sharing widget is one of the best Tumblr plugins you can add to your site to drive referral traffic free. Your blog’s current social sharing options might vary depending on the theme. One of the benefits of using a custom social share widget on Tumblr is that you can add support for extensive social sharing platforms.

Here are a few social share widget providers:
Add responsive social share button widgets to Tumblr
Use the following widget builder to design your social sharing widget.
Audio Player

Tumblr is a multimedia-based social and blogging platform. However, it does not have a widget to showcase music or display an MP3 audio player on Tumblr.
To embed an audio widget on Tumblr, you can use the following services:
Add an Audio widget to Tumblr
Use the following free audio player widget builder to create a music widget.
Add background music to Tumblr
Do you want to enable background music functionality on your Tumblr? Use the following builder:
Add radio player to Tumblr
The radio player widget will let users listen to radio stations you specify in its settings right on your site. Use the following Tumblr widgets builder to set up your radio player.
Forms

Form widget is one of the essential Tumblr widgets you must have on your sites. Why? Because a form widget can be used for different circumstances, such as making a Contact Us page with multiple fields, a Survey form, and a Feedback form.
Here are several form builders:
- Elfsight’s Form Builder
- Powr Form App
- Google Forms
- Aidaform
- Typeform
- Paperform
- Outgrow
- Jotform
- FormStack
- SurveyMonkey
How to make a form widget for Tumblr
You can use one of the Tumblr form widget providers above or the widget builder below.
Learn more about the AI form generator, pros & cons, etc., in the Elfsight Form Builder review.
Pinterest Feeds

Pinterest is a social network dominated by visual content. If you manage a Pinterest account for your Business, you can embed pins, board galleries, or even an entire account on your Tumblr site.
Here are a few Pinterest widget creators:
- Elfsight Pinterest widget
- TagEmbed Pinterest feed widget
- CommonNinja Pinterest plugin
- Pinterest Board widget by SociableKIT
How to create a Pinterest widget for Tumblr
Use the following Tumblr widgets builder to create a Pinterest widget. Select a template (Profile, Boards Gallery, Portfolio Gallery, Pins Gallery, etc.) and customize the widget by adjusting its dimensions, setting up colors, etc.
11 more valuable widgets for Tumblr
Here are more widgets to use on your Tumblr:
- Google Maps – Want to embed a customized Google Maps widget? Use one of these Google Maps widgets.
- Website traffic tracker – Tumblr lets you analyze website users through Google Analytics and provide basic stats. But, if you want to use a simple way to display live visitor counts, you have to use a widget. Check out these web tracking services.
- FAQ – The Frequently Asked Questions gadget on Tumblr can help boost conversions by displaying questions and answers that potential customers would otherwise have to contact to get know.
- Social media contest widget – Social media giveaway tools such as SweepWidget and UpViral let you embed a giveaway into a blog and hold a giveaway campaign on your site.
- Logo slider – Do you want to display clients’ logos on your Tumblr to showcase your expertise and authority? You will have to use a logo slider widget or insert a logo collage graphic.
- Table widget – Use one of these HTML table generators to create embeddable tables for your Tumblr blog.
- Announcement bars – Display a sticky bar on top of your website to get maximum attention from users. It can be used for lead generation and promotions.
- File embedder – In case you want to embed files such as Microsoft Word documents, Excel spreadsheets, and PowerPoint presentations, you should use a file embed widget.
- Before and After Slider – Demonstrate how your services and products impacted others using a Before/After Photo Slider. Ex: Construction work, House re-design gig, Flat Cleaning service, Dental service, and Hair designs.
- Comparison Table widget – Do you want to compare products or services, highlight key features and prices, and provide a custom rating for each item? In that case, you will have to use a quality comparison table maker.
- Pricing Table widget – You can use one of these pricing table creators to embed a pricing comparison on your Tumblr. Alternatively, you can use a custom PayPal button widget to enable payments and donations on your site.
Related: 18 Killer Tumblr Promotional Tactics You Might Not Have Used
6 things to consider when using third-party HTML widgets on Tumblr
- You can install multiple widgets on Tumblr – Let’s assume you want to add multiple social media widgets on a landing page. In that case, you do not have to add the JavaScript file similar to <script src=” https://example.com/script.js”/> multiple times on every widget placement – You can add it once (presumably on your Tumblr theme code) and embed the HTML div element that displays social media widgets (ex: feeds or share buttons) where you want to showcase them.
- You can use a tag management service in Tumblr – Install the Google Tag Manager script on your site following the instructions as shown above. In Google Tag Manager, you can add scripts for Tumblr widget providers. Using a service such as Google Tag Manager gives extra benefits such as a lesser impact on overall page loading time, sequencing, and easier widget installation.
- Consider page loading speed – No one likes web pages that take ages to load. Using excessive widgets on a Tumblr blog may lead to it. If you add images to a Tumblr widget (e.g., Photo slider), size them appropriately, compress them using a service such as ShortPixel image compressor, and use a modern image format such as WebP and AVIF.
- You can customize widgets before and after adding to Tumblr – Most HTML widget creators for Tumblr allow customizing widgets to resonate with your theme and brand color palette using the visual editor and CSS.
- A/B test your strategy – You can utilize Tumblr for various reasons: Blogging, affiliate marketing, lead generation, showcasing your work portfolio, and creating a bio page. Whatever the reason, experiment with your strategies using different widgets and widget placements.
- Collaboration – Some Tumblr widget creators let you add collaborators to design widgets cooperatively.
Recommended Resource: The Complete Guide to Tumblr SEO
Frequently Asked Questions
How to add widgets on Tumblr

Choose the right Tumblr widgets provider, customize the widget, get the embed code, and place it where you want to display it. You can insert the code in your Theme’s HTML code to show it site-wide and in the post’s HTML code to display the widget on a post page.
Final words on Best Tumblr Widgets
Tumblr is a unique blogging platform for many reasons. Its social interaction element plays a significant role. Other Tumblr users can reblog a post, making a single post go viral on Tumblr and even across the internet.
However, unlike WordPress, Tumblr is limited in many areas. One of them is the inventory of quality Tumblr plugins and widgets.
The truth is when building and growing a site, you have to use multiple widgets to add different functionalities and features.
In this article, you found several Tumblr widgets, plugins, and things to consider when using third-party Tumblr widgets on your site.
So, which widgets do you find missing from this list of best Tumblr widgets? Share your comments below.
