When running a business, you will have to use at least one responsive HTML form on your site to collect user information, settle payments, etc. Elfsight Form Builder is one of the many HTML form creators.
In fact, Elfsight’s Online Form Builder stands out for a few reasons:
- AI Form Generator – Build multi-field forms by describing them to the AI (Artificial Intelligence) in plain language.
- Free to use – Elfsight’s Form Builder app is free to use.
- Customization – Easily edit the widget to suit your requirements using the visual editor. Additionally, there are several templates available to help you get started.
- 300’s of HTML form templates – Need inspiration on which form to use for your specific circumstance? Check the templates library.
- Install on any platform – You can install responsive HTML forms on your site no matter which CMS (Content Management System) (e.g., WordPress, Bigcommerce, Drupal, Magento, Ghost, Duda) or website building platform (e.g., Webflow, Squarespace, Shopify, Weebly, Clickfunnels) you use.
- Use on clients’ websites – Elfsight is one of the best digital marketing tools for agencies and freelancers with specific features such as widget sharing with a direct link [to get preapproval from others before publicizing] and widget organization.
In this review of Elfsight Form Builder, you will find out how to work with the online AI form generator by Elfsight, its features, and its pros and cons.
What is Elfsight Form Builder?

Elfsight is one of the best HTML widget generators, featuring over 90 apps in its catalog. Its app categories range from social (i.e., social feed, social share buttons) and website tools (i.e., Age verification gate, Accessibility, Calculator, Back-to-top) to chats (e.g., WhatsApp Chat, All-in-one Chat).
Elfsight Form Builder is one such app that offers numerous features and customization options.

How to use Elfsight Form Builder
Use the widget builder below to experience the form builder live.
Here are the steps for using Elfsight’s Form Builder:
Visit the Elfsight website and click the “Sign Up Free” button on the top-right menu. Now, you will see a page similar to the one shown in the following screenshot. Sign up using one of the available methods.

Once registered, search the “Form Builder” app on the Apps Catalog on Elfsight, as shown in the screenshot below. Click on the ‘Form Builder’ app to create a widget.

Now, you will see the visual editor, where you can edit the form widget and change its appearance, integrations, and more.

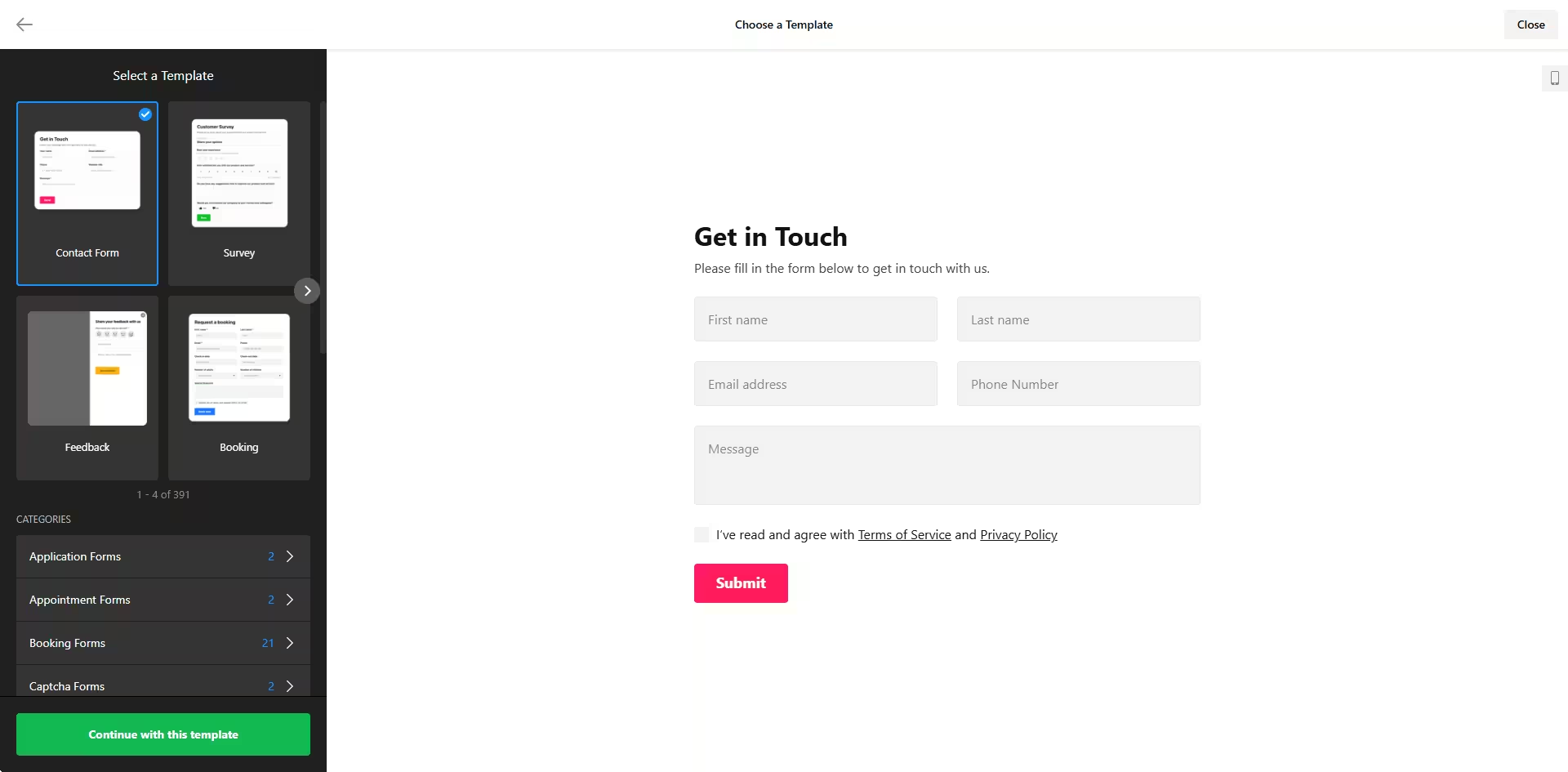
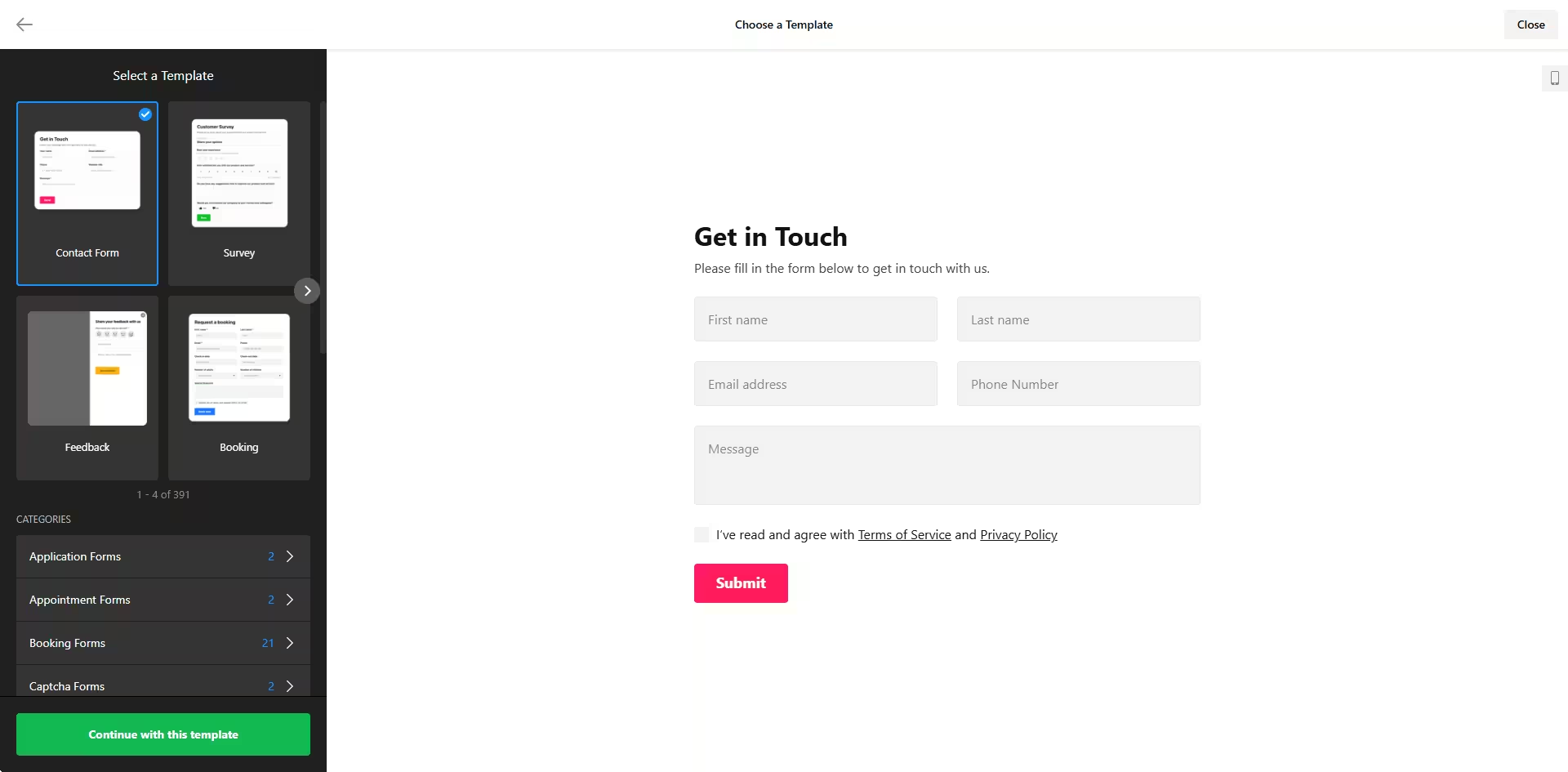
Elfsight offers over 390 templates to help you get started creating your form. Some of them are:
- Contact
- Survey
- Order
- Multi-step
- Newsletter
- Feedback
- Booking
- Blank – Start from scratch
- Flight Booking
- Hotel Registration
- Hotel Booking
- Appointment Request
Select a template and click the “Continue with this template” button.
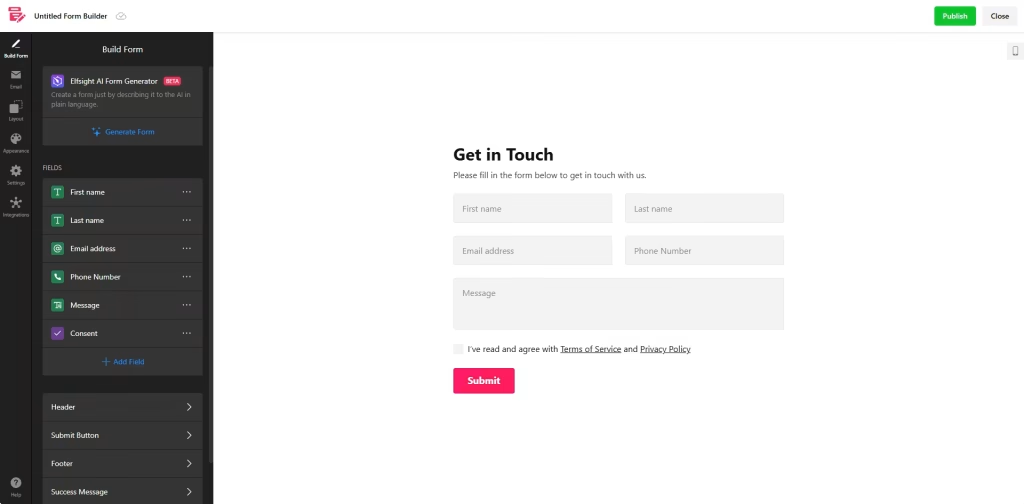
Build Form
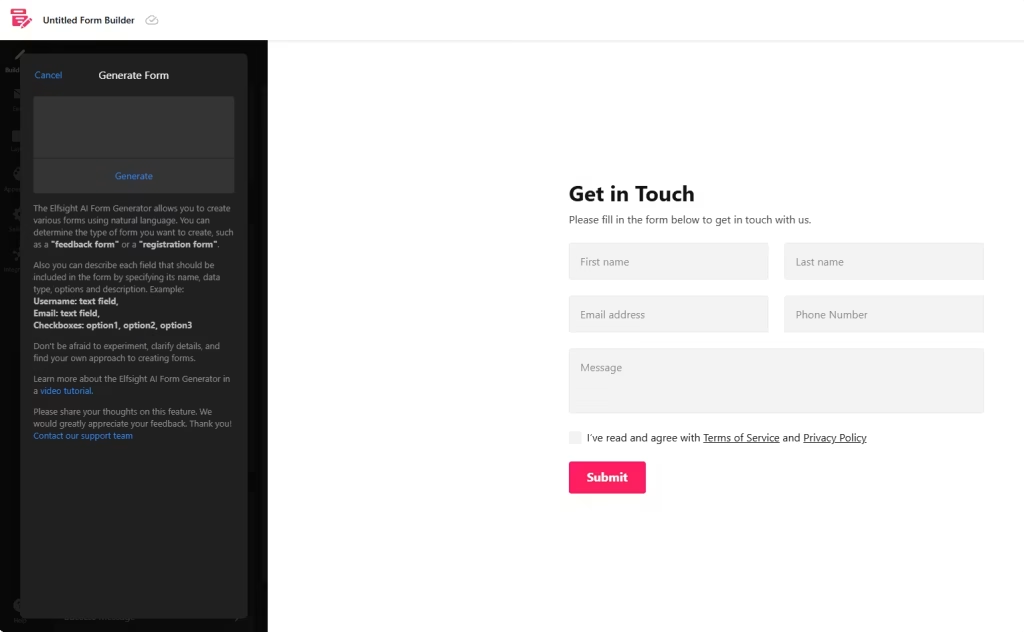
Building a form on Elsight has become so much easier with the Elfsight AI Form Generator. You can use AI to generate form fields and customize them later. Click on the “Generate Form” button to access the AI Form Generator.

Now, you will see the AI Form Builder on the left side panel.

How AI Form Builder works:
- Specify the type of form you want to create: Examples include “Event Registration Form for a veteran meetup,” “Virtual Assistant recruitment form,” “Presentation Feedback Form,” and “Sponsorship Request Form.” AI will utilize natural language processing to comprehend your query and automatically generate a form.
- Describe the form you want to create: This includes form fields, the type of form field, and its values. Ex: Create a Contact Us form with file embed, first & last names, business email addresses, phone numbers, and subject fields. Add a drop-down field with these choices: Support, Sales inquiry, Technical Assistant, Refund/Payment, or Other.
You can regenerate the form with the exact prompt and explanation to achieve an optimal result. You may obtain an acceptable form after multiple attempts. Watch the videos below:
Specify form
Here is a video demo of how Elfsight AI Form Generator works by specifying the type of form you want to create.
You can also specify which fields to add to the form based on the type of form. Here’s an example prompt:
Request a quote form for digital marketing agency that provides these services: SEO, website building, email list management, local SEO, PR, WordPress services, social media marketing.
Add fields: country, business type (online, offline), industry, number of locations serve, monthly revenue, number of customers and employees
Describe fields
You can also describe form fields and specify options to generate a custom HTML form. The following video demonstrates how to create a Contact Us form with a file upload field. You will notice that the AI does not include some fields as described, despite my attempts.
However, one critical downside of Elfsight Form Builder is that the AI form generator does not work when the “Multi-step forms” feature is activated.
Multi-step form layout allows you to shorten the length of forms with multiple fields and make them easier to use.

You can organize form fields on each step.

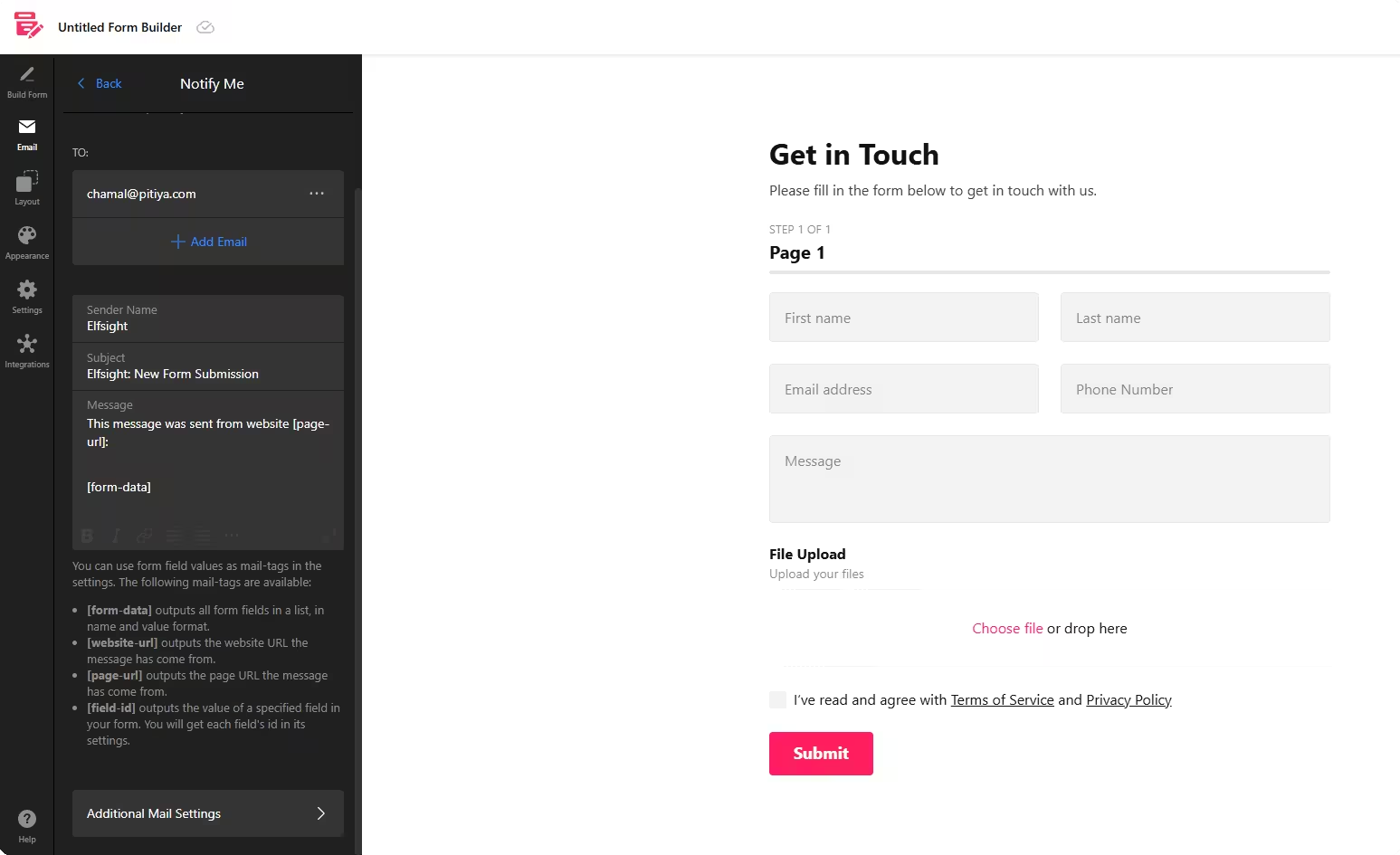
Email Notifications
Elfsight allows you to receive a notification email every time someone submits your form and send a personalized email response to everyone who fills it out.

Also, you can customize the notification message, add multiple recipients, and send CC (Carbon Copy) and BCC (Blank Carbon Copy) to specific email addresses.

Layout
The Elfsight Form Builder app provides two layouts:
- Embedded – Great for embedding forms on your website as an inline widget.
- Pane – Great to display a form widget throughout the entire website. You can set the form width, floating button position, and other settings.

Change appearance

In this section, you can edit the appearance of the form widget.
- Color scheme: Choices are Light and Dark.
- Accent color: Select the color to be used on CTA buttons, etc.
- Style: Choose how labels, etc., should appear on the form widget.
- Font: Apply from the website (i.e., inherit) is selected by default. But you can choose a preferred font family.
- Customize elements: Change the appearance of the form widget at the element level. Using these tools, you can change font sizes, borders, spacing, etc..
- Custom CSS: Use your own CSS to customize the widget’s look.
Settings

Post-submit action
In this area, you can specify what to do after successfully submitting the message.

You will have three options:
- Show success message: Display a message with a CTA (Call-to-action) button.
- Redirect to URL: Direct the user’s browser to a specific web address.
- Hide the form
Spam protection
Elfsight utilizes the Google reCAPTCHA service as an anti-spam solution to protect your forms from spam.

Localization
Change the language of the front end of the HTML form widget by choosing the correct language. English is selected by default. You can choose a local language, and if it’s not available on Elfsight already, edit the names of the form elements.

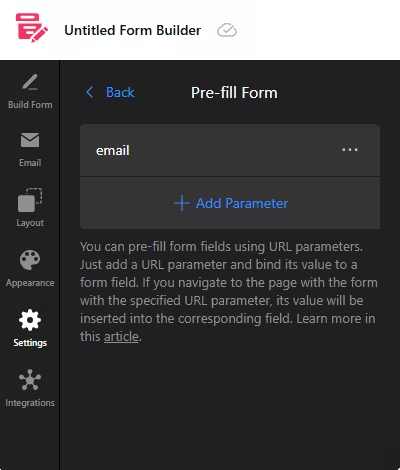
Pre-fill form fields
Elfsight Form Builder lets you pre-populate form field values using URL parameters. It will be helpful if you know some of the user’s data, such as name and email fields, and want to pre-fill them.

Integrations
One of the critical components of an exemplary form builder is the availability of integration options. Elfsight Form Builder app supports Mailchimp, Google Sheets, and Zapier. Zapier is an automation tool that lets you send data to over 5,000 services, including AWeber, Salesforce, Slack, ClickUp, and HubSpot.

However, I would like to see more integrations with Integrately and Pabbly Connect (similar to Zapier), as well as other popular marketing services such as ActiveCampaign, and additional features like webhooks.
Embed code

Copy the embed code and place it on pages and placements where you want to display the form you created.
<script src="https://static.elfsight.com/platform/platform.js" async></script>
<div class="elfsight-app-5df4dcd0-7069-4620-ad3a-cd9938e5170e" data-elfsight-app-lazy></div>Note: You only need to load the JavaScript file (ending with platform.js) once on your landing pages where Elfsight widgets are embedded.
Form Templates
You can find 300+ Form Builder templates for your website on this page. It’s a great place to discover innovative HTML forms for your business.

Pricing
Elfsight’s Form Builder app is free to use. However, the free plan (also known as the Lite plan) has certain limitations, including a limit of one widget and 200 page views per month. Its paid plans start from $6 per month.

Elfsight also offers All Apps pack plans. These give access to 90+ applications. Those prices start from $15 per month.

And if you are an agency, you can subscribe to Elfsight’s Enterprise plans. Check out the Elfsight price comparison to find more information.
Pros and Cons
- Free to use
- 300+ templates
- AI Form Generator
- Visual Editor
- Two layouts: Embedded, Pane
- Multi-step forms
- Email Notifications
- Post-submit actions
- Pre-fill form fields with URL parameters
- Google reCAPTCHA integration
- Localization
- The AI form generator is unavailable when the multi-step forms feature is activated
- Lack of 3rd party integrations
- Cannot pass data via URL parameters
- No Webhooks and Google Tag Manager integration
Final words on Elfsight Online Form Builder
Among the many apps Elsight provides, the Online Form Builder is popular due to its ease of use, AI form generator that utilizes natural language, customization options, and the ability to be installed on every website-building and content management platform.
However, it is imperfect; it lacks third-party integrations to collect payments (from Stripe, PayPal, Cryptocurrency payment platforms, etc.) and transfer data, as well as several form-building features, such as conventional forms (like Typeforms).
One of the best things about Elfsight Form Builder is that it is free to use, and paid plans are less expensive than Elfsight’s competitors, such as Powr (read Powr vs. Elfsight for more details) and Common Ninja.
Want to find alternatives to Elfsight’s Form Builder? Check out these online form creators.
Elfsight Form Builder Review Summary
-
AI Form Generator
(5)
-
Customization
(4.5)
-
Features
(4)
-
Integrations
(3)
-
Pricing
(5)
Summary
Form Builder is one of 90+ apps provided by Elfsight to create a custom form widget for your website, online store, or blog. Elfsight’s Form Builder includes numerous features, such as an AI Form Generator and Post-submit actions, to help you create a responsive and straightforward HTML form widget for various circumstances.
