When creating a website, blog, or online store for your business, several essential components play a vital role. These elements not only boost your business’s value but also help improve conversion rates.
For instance, you might use a countdown widget (to entice urgency & fear of missing out), a website notification bar (to announce special discounts on your store), a contact form creator (to add a Contact Us widget), and testimonials widget generator (to showcase customer reviews).
Live chat is an essential component for any business, allowing website visitors to instantly contact your representatives or customer service. Among the various chat options available, social messengers like WhatsApp are particularly noteworthy, boasting over 2 billion users worldwide, which makes it a fantastic option for providing customer support.
Can you add WhatsApp Chat to a website?
Yes, you can. However, WhatsApp does not provide a widget for websites. So, how do you integrate a WhatsApp Chat widget on your website?
To do this, you need to use third-party WhatsApp widget generators and embed the WhatsApp Chat HTML code on your website just before the closing body tag.
Previously, we shared how to add a Telegram Chat widget and the Click-to-call widget to your website. However, in this article, you will find several free WhatsApp widget generators for websites, benefits and use cases of WhatsApp Chat widgets, and things to consider when using them.
WhatsApp Chat button vs WhatsApp QR Code
You can have a WhatsApp Chat button or a QR code with an ingrained message and your WhatsApp contact information. Here are the key differences:
-
The WhatsApp Chat button can be displayed on your website as a floating widget and can be embedded within content. When clicked on it, the user will be directed to the WhatsApp App (installed on their devices) or WhatsApp web (on devices the app is not installed), accessible from whichever device they use. However, with WhatsApp QR code, the user must have a mobile device that is capable of scanning the QR code or have to download the QR code image and scan it online if they are on a desktop device.
-
With the WhatsApp Chat widget, you can design it to have your profile picture, name, bio, and even a greeting message with a link to helpful resources, which will have a personalized experience for your visitors. by letting them know who will be in contact on WhatsApp. However, QR code cannot be customized like that.
-
People can download the QR code for WhatsApp contact information and share it with others, leading to a viral effect. However, WhatsApp Chat widgets are embedded on your site.
-
You can print and showcase a QR code image in your local store or business.
-
A WhatsApp Chat plugin can be customized to have multiple agents and a personalized initial message based on the user’s input. In contrast, WhatsApp QR code data is fixed.
Both options are suitable for marketing campaigns. To create a WhatsApp QR code, utilize the provided QR code generator and select the WhatsApp template.
4 factors to consider when using WhatsApp Chat on a website
- Use your WhatsApp Business account: This not only gives potential customers trust in your brand but also prevents spam from reaching your personal number. Not to mention that WhatsApp Business provides many features, such as eCommerce, which might be helpful.
- Customize the widget: Add your profile picture, name, a concise bio, and link to your social profiles like LinkedIn & X, a welcome message with a question like How may I help you today? Or Do you have any questions about our product? To get people to respond. Also, consider changing the look and feel of the widget to resonate with your business color palette.
- Concern about user experience: Sometimes, overdoing something or making mistakes can destroy the positive experience on your site. Display the WhatsApp Chat widget on your website on the necessary pages and at the right time. Ensure the WhatsApp Chat button does not overlap with other floating widgets such as sharing buttons, cookie consent management widgets, and email capture teaser boxes. Furthermore, since you would likely use WhatsApp on the entire website or shop, it can impact the loading speed. Load its content after others are loaded by placing the WhatsApp Chat widget’s HTML code just before the closing body tag (
</body>). Consider using a script management service like Google Tag Manager. - Getting Opt-in: One benefit of using WhatsApp Messenger on your website is that you can encourage people to opt in for future messages from your business. Make sure you carefully read the requirements.
Best WhatsApp Chat Widget Generators to Use Free Today
Elfsight’s WhatsApp Chat Widget

Elfsight is a top platform offering embeddable widgets for websites, allowing customization without any technical skills. Their catalog boasts over 90+ applications across various categories, including eCommerce and website components. Elfsight’s widgets feature responsive templates, layout options, customization tools, content filters, and fields for custom CSS and JavaScript.
Elfsight’s WhatsApp Chat Widget is free to use, comes with a visual editor, and requires no coding skills to create a WhatsApp Chat widget for your website.

Features:
- Templates: The WhatsApp widget builder of Elfsight provides 10 templates based on the design. Some of them are General (the native WhatsApp chat design), Support, Sale, Booking, Onboarding, Embed Chat Button, and Embed Chat window.
- Use your personal or business account: Integrate WhatsApp phone number and short link for personal and business accounts. Once the user clicks on the CTA button or enters a message via the WhatsApp Chat widget embedded on your website, the WhatsApp app will open with a conversion with you if the visitor uses a mobile device. Suppose the visitor uses a computer that does not have the WhatsApp application installed. In that case, a window will be opened (on the WhatsApp.com website) with two options: Download WhatsApp to your computer or use WhatsApp Web and start chatting.
- Edit WhatsApp Chat widget: Elfsight offers a variety of options for editing the widget as you prefer. You can change the chat bubble icon, chat representative’s identity, caption (show as currently is online, reply time text or a custom one), and welcome message. Use the Welcome Message to address core questions your visitors might have.
- Start chat methods: There are two options: Start Chat button and Send Message.
- Set widget’s position: This feature allows you to change the widget’s type. There are three options: Floating Bubble (the widget will be sticky), Embedded Bubble, and Embedded Chat window. You can also display the widget on the page’s left, center, or right side.
- Display settings: Control where and when to show the WhatsApp Chat widget on your website. It can be shown based on the page, device, and visitor type (new visitors, returning visitors, or all visitors). However, there isn’t an option to target the location. Also, you can turn the widget on and off based on the days of the week and even schedule the WhatsApp Chat widget’s appearance with timezone specification, which is a valuable feature for businesses to turn it off outside of business hours automatically.
- Customize appearance: Elfsight’s WhatsApp widget generator allows you to customize the widget’s look and feel by changing the font, colors, bubble animation, and button. Custom CSS and JavaScript are also available for further customization and tracking.
- Widget management, stats, and hiding the WhatsApp widget from the website.
How to create a WhatsApp Chat widget using Elfsight
Use the following WhatsApp widget builder below to make your WhatsApp Chat widget. Select a template, click the “Continue with this template” button, add your WhatsApp number/short link, customize it, and get the embed code.
Or you can sign up on the Elfsight website, search for the “WhatsApp Chat” app from the Apps Catalog, and start designing it. Watch the following video for a demo tutorial:
The HTML embed code
The embed code for WhatsApp Chat will be similar to the below:

<script src="https://static.elfsight.com/platform/platform.js" async></script>
<div class="elfsight-app-fe995584-188d-4cec-ae7f-a0ad885ba158" data-elfsight-app-lazy></div>It will include two parts: 1) a JavaScript file and 2) an HTML Div tag with a class name. The JavaScript file is used to load resources, and the div tag is used to load the specific WhatsApp Chat tool on the website.
Copy and paste the code footer just before the closing body tag of your website’s theme, template, or source code. It must be embedded on all pages to load the widget on the entire site. You do not need to load the JavaScript file again if other Elfsight widgets are currently utilized.
Pricing
Elfsight’s WhatsApp Chat widget is free to use. However, the free plan includes the Elfsight branding and is limited to 200 page views per month. To view more pages and remove the branding, you must upgrade to a paid plan, which starts at $6 per month and includes three WhatsApp widgets and 5,000 pageviews/month.

Click here to try Elfsight’s WhatsApp Chat widget.
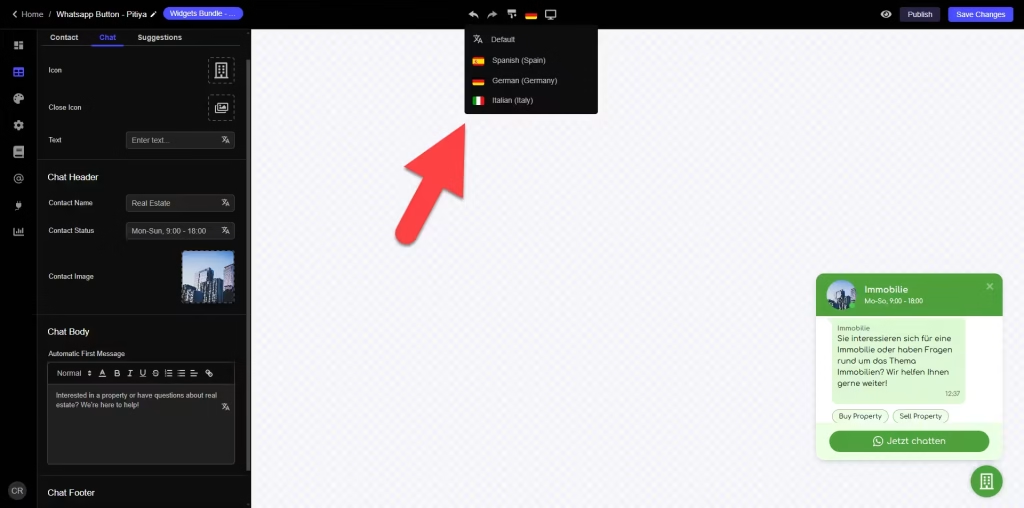
Common Ninja’s WhatsApp Chat widget

Common Ninja’s WhatsApp Chat is another tool for creating an embeddable WhatsApp Chat widget for your website. It is a service similar to Elfsight, with 200+ apps in its library, from engaging users to boosting sales. Two key distinguishing features of Elfsight are Localization and Device-specific editing tools.
Common Ninja’s WhatsApp Chat widget is free, including customization options and integrations with Google Analytics.

Features:
- Templates: Like Elfsight, Common Ninja provides several designs to get you started quickly. Each is responsive and 100% customizable.
- Update the widget’s content: Link your WhatsApp account using your phone number, create a welcome message, configure the contact status (such as usually responding promptly), upload a contact image, compose the chat body message (including or excluding the current time), and specify the button text.
- Suggestions: These are links embedded into the WhatsApp widget just below the automatic first message. Example use cases are links to your knowledge base, contact page, blog, etc.
- Localization: Perhaps you would be keen on delivering a targeted WhatsApp chat widget to your international audience. That’s what the localization feature does in Common Ninja. For instance, you can translate the entirety of the WhatsApp widget from English to Spanish, German, French, Italian, etc., and display the correct version to the suitable audience based on their web browser’s language settings.
- Customize appearance: Common Ninja is best in terms of customization options. There are over a dozen skins that, upon clicking, change the entire outlook of the widget. Also, you can change the look and feel of the WhatsApp website widget by changing the widget’s position on the website, background, colors, fonts, sizes, and more. A custom CSS field is under the “Advanced” customization section to add custom styles. CSS class names for each item are listed, so there is no need to use the inspect element to find those!
- Display settings: You can dictate when, how, and where your widget should appear.
- Integrations with Google Analytics & Mixpanel, analytics, projects to manage brands/websites, widget cloning, and more.
Here’s a video on how to create a WhatsApp Chat widget for your website using Common Ninja.
The embed code is similar to Elfsight’s. There is no need to load the JavaScript part again if other Common Ninja widgets are installed already on the page.

Pricing
Common Ninja’s WhatsApp Chat, similar to many other applications, is available at no cost. Nevertheless, the free plan restricts users to a single widget per account, allows up to 300 pageviews, and features branding on widgets. To enhance view limits and access functionalities such as custom CSS, you must opt for a paid plan starting at $10 per month, which covers five apps, one collaborator, and unlimited views.

Click here to try Common Ninja’s WhatsApp Chat widget.
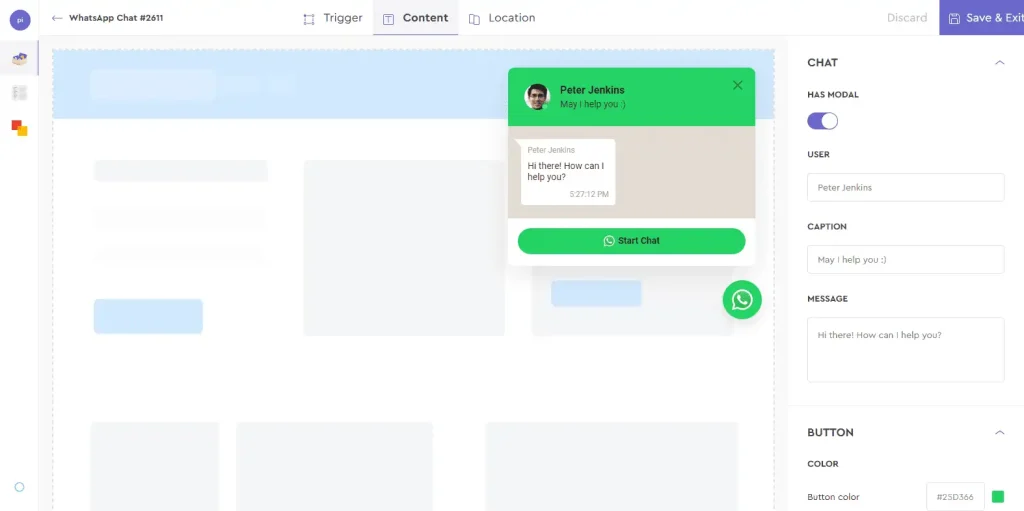
Hoversignal’s WhatsApp Chat

Hoversignal is a no-code website widgets creator with 10+ apps in its library. Some apps are the Easter Eggs, Spinning Wheel, Lucky Lottery, Facebook Reviews, Instagram Feed, Feedback & NPS, and Social Proof Signals.
Hoversignals’ WhatsApp App for the website comes with templates, customization options, custom display rules, and a page-level targeting system.

Widget customization is pretty basic and weak compared to others, such as Elfsight.
Features:
- Edit content: Change the widget’s caption, welcome message, and design.
- Triggers: Set the size of the widget, its position on the page, animation, and icon.
- Location targeting: Specify which pages and devices the widget should appear on.
Pricing
Hoversignal’s WhatsApp App is free to use. However, the free plan is limited to 3,000 impressions. Paid plans start from $19/month and are pretty expensive compared to competitors.

Click here to try Hoversignal.
WP Chat App [WordPress]

If you are looking for a plugin solution to add WhatsApp Chat to your WordPress, the WP Chat App is one of the best out there. It allows you to add multiple profiles for customer service agents, sales reps, and technical support. It is also compatible with popular WordPress cache plugins like LiteSpeed, W3 Total Cache, and WP Rocket. It supports WPML (to translate to available languages) and is compatible with Woocommerce (Add Order on WhatsApp button and more.).

Features:
- Widget types: The WhatsApp floating widget shows the WhatsApp chat widget on selected pages or all pages’ corners, and you can change its position so as not to distract/conflict with other floating plugins. The WP Chat App block for the Gutenberg page editor allows you to embed chat using the WhatsApp button in content areas such as the sidebar, menubar, and footer.
- GDPR-friendly WordPress WhatsApp plugin: Selling in EU region using WhatsApp Business? No problem! You can enable a built-in GDPR cookie notice checkbox so that the visitors have to tick to agree with your terms and conditions before sending messages.
- Customization: Change the agent’s name & title, color, and greeting message of the widget. Also, you can set pre-filled messages with dynamic shortcodes.
- WooCommerce Integration: This feature enables you to add an “Order on WhatsApp” button to product pages. You can select a specific agent or expert for each product and place the WooCommerce WhatsApp button right after the “Add to Cart” call-to-action button.
- Multiple agent accounts, control which pages the widget should appear on, and more.
WP Chat App plugin is free to use, and there is a Pro edition with extra features such as event tracking and custom availability & working hours.
Click here to download the WP Chat App WhatsApp plugin for WordPress.
JoinChat [WordPress]

JoinChat offers one of WordPress’s best WhatsApp Chat widgets with robust features, advanced customization, custom triggers, dynamic variables, opt-in text, QR code, and Wocommerce integration.

Features:
- Settings at page or archive level: Change main settings for the WhatsApp Chat box on every Post, Page, Product, or Custom Post Type and Tag or Category archive page.
- Customize widget: Show a notification (use a balloon on the button to get the visitor’s attention), custom Call-to-Action buttons on each page, custom conversion start message and change the message with dynamic variables, change WhatsApp icon, colors, sizes, widget position and more.
- GDPR-compliance and opt-in text: Opt-in is a user’s consent to receive messages from a business. You can make it mandatory and turn off contact until the user accepts it.
- Chat triggers: The JoinChat plugin has three chat triggering options:
- On page load (by URL) – e.g., using a query parameter such as ?joinchat=5 (in which 5 indicates 5 seconds in delay for WhatsApp Chat widget window) or query hash #joinchat to show chat window.
- On click – Use either class “joinchat_app” or link href “#whatsapp” to directly launch WhatsApp and class “joinchat_open” or link href “#joinchat” to open JoinChat CTA. Also, you can set a custom phone (e.g., data-phone= “99999999”) and initial message (e.g., data-message= “Only for this trigger message”) for direct WhatsApp triggers.
- On scrolling – The embedded WhatsApp Chat widget becomes visible when a designated element is displayed on the screen. Utilize the class “joinchat_show” to introduce the Joinchat CTA for the initial time and the class “joinchat_force_show” to ensure it remains visible consistently.
- Theme colors and automatic dark mode: Choose a color (preferably your brand color), and with WhatsApp Chat, the widget builder will automatically customize the entire visual theme of the widget. Also, the JoinChat plugin provides a dark mode that displays the chat window with dark colors and white text. Furthermore, you can enable the plugin to automatically detect the device’s configuration and set the color mode accordingly.
- Support for multiple languages and RTL: The plugin works seamlessly with WPML and Polylang, and it also accommodates RTL languages.
- Analytics integration: Automatically transmit events to Google Analytics, Google Tag Manager, and Facebook Pixel as soon as the user launches WhatsApp. You can also create custom events or include event parameters.
- WooCommerce integration: Place a WhatsApp Contact button alongside the “Add to cart” button on your product page, or select the most suitable position, even for items without a price.
- Custom CSS, preview WhatsApp widget before publishing, and more.
JoinChat is free to use and can be downloaded directly from WordPress plugins. Also, JoinChat offers premium add-ons such as Chat funnels (a messaging chatbot), integrate multiple WhatsApp accounts for agents, random phone, omnichannel (add more contact channels like TikTok, Telegram, Facebook, SMS, phone, Skype, FaceTime), and CTA extras (display links, videos, image and embedded content from other platforms such as Calendly, surveys, forms, quizzes, rating box).
Click here to download JoinChat.
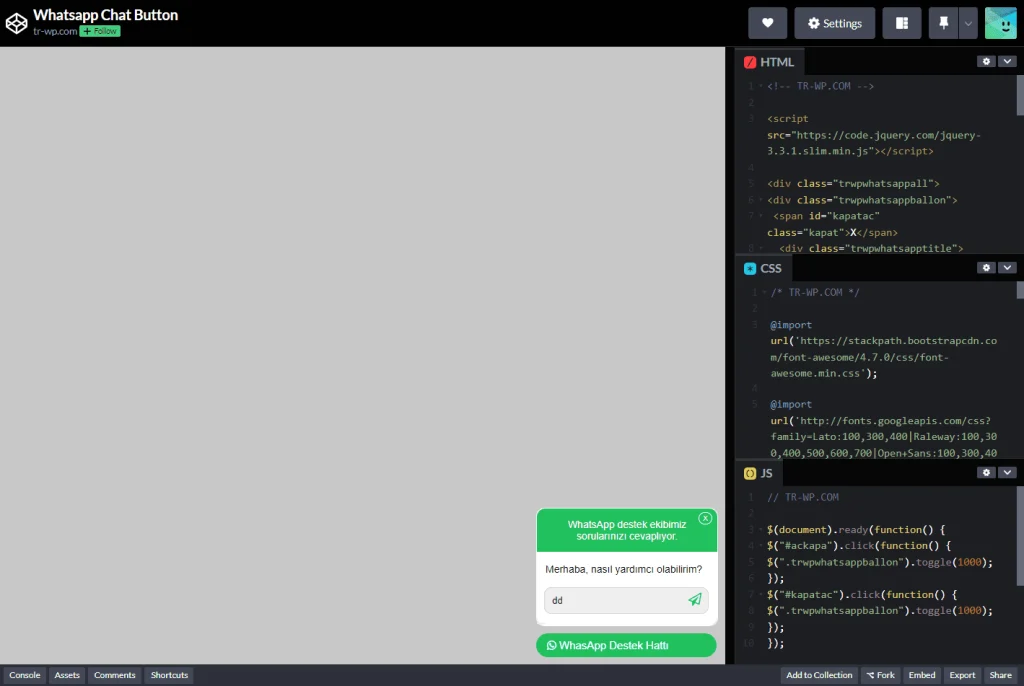
CodePen

CodePen is a platform where coders can share their projects with source code (HTML, CSS, and JavaScript), and people can use the code on their projects. These projects are called “Pens” in CodePen.
CodePen features various pens, such as patterns for backgrounds, image galleries, sliders, and much more.
Some professional web designers have shared pens to embed WhatsApp Chat popups on a website.
Here is one of them:
See the Pen Whatsapp-button by César Henrique Maranho (@cmaranho) on CodePen.
More WhatsApp Chat Plugins and Widgets
Here are additional tools for creating WhatsApp chat buttons, popups, and floating widgets. Please be aware that some of these options may not offer customization features and could necessitate a paid membership.
- Fouita — Fouita is a site like Elfsight that has 60+ widgets for websites. Its All-in-One Social Chat plugin features WhatsApp as a messaging channel. Select the WhatsApp, add your phone number, customize the widget, and get the embed code.
- Wati — Wati’s WhatsApp Chat button generator allows you to create an embeddable floating widget with a welcome message and pre-filled text. Even though its features are limited and contain the branding on the widget, if you are looking for a basic WhatsApp Chat button for a website, Wati is a good option to consider.
- DelightChat — DelightChat is another service that provides free WhatsApp Chat buttons and floating widget generators that can change color, CTA text, button position, and greeting text.
- GetButton — It offers a floating chat button compatible with WhatsApp, Facebook, Line, Telegram, and other platforms. Its WhatsApp widget maker allows you to include multiple agents, customize their avatars, positions, and pre-filled messages, set button styles, manage display frequency, track clicks through Google Analytics, and more. However, please note that the widget is available for $3.99 per month, billed annually
What is the best WhatsApp Widget for your website?
It depends on your requirements.
For example, suppose you want to provide more than WhatsApp as a communication channel on your site, such as email, Telegram, Facebook Chat, etc. In that case, I recommend an all-inclusive social live chat plugin like this one from Elfsight. Even though WhatsApp is a vastly popular messager app, there’s still a chance your potential customer might not use it.
However, if you are looking for a dedicated WhatsApp Chat widget for your website, there are a few options.
- Use a dedicated widget provider with the ability to manage your WhatsApp Chat widgets.
- Use a simple WhatsApp button on the website with a link to the message.
Both can work seamlessly to add WhatsApp Chat to a website. Even so, using a service such as Elfsight and Common Ninja is recommended as you can manage your widget (apart from scheduling the WhatsApp Chat gadget on your website) by disabling it, installing it on multiple domains, and adding them to clients’ websites (if you are an agency), etc.,
Not to mention that you get to have other widgets installed on your site, like a custom PayPal button, comparison tables for affiliate marketing, and reviews widgets.
Besides, if you genuinely want a simple WhatsApp Chat button without tracking and management features, use a script from CodePen or a free WhatsApp button generator.
Conclusion on Best WhatsApp Chat Widgets
WhatsApp is used by over 2 billion people worldwide, and the WhatsApp Business allows businesses to sell on the app. With automation tools, you can reach your WhatsApp leads and broadcast messages.
Why not consider adding WhatsApp Chat to your website? It’s a fantastic way to connect with your customers and boost engagement! Plus, you’ll have the ability to follow up since you’ll collect their contact information.
Additionally, explore these All-in-One Social Live Chat widgets, designed to combine multiple messaging channels into a single widget.
