Being one of Google’s two web publishing platforms, Google Sites is far ahead of the other solution, Blogger (also known as Google Blogspot), especially in terms of landing page creation.
Although Blogger has more comprehensive customization abilities, such as editing theme code (and adding custom themes) and post & static pages, Google Sites is more visually friendly than Blogger concerning its drag-and-drop page builder. Learn more in Google Sites vs Blogger.
In our previous article on Google Sites widgets, you can find a few essential add-ons for Google Sites to upgrade performance and add different functionalities. In this article, we will delve deeper and explore how to use HTML in Google Sites.
Importance of HTML customization in Google Sites
Editing the HTML of any site is essential from a web design, performance, and conversion rate optimization (CRO) point of view, especially for Google Sites.
Why?
Because Google Sites does not allow you to edit the theme and page source codes, it leaves us only one option: HTML in Google Sites.
With HTML customization in Google Sites, you can:
- Embed third-party widgets and content: Install unavailable content blocks on Google Sites, such as a giveaway widget, social share & follow buttons, search engine box, shopping cart, table, or even add a blog to Google Sites.
- Customize fonts, colors, and styles: The existing page builder has limited customization features. However, with the Google Sites HTML box, you can add custom styles (CSS codes) and enhance the site’s appearance and overall look.
- Add custom buttons and links: For example, you can add click-to-call links and buttons for payments, subscriptions to your YouTube and Twitch channels, and newsletter sign-ups.
- Incorporate custom scripts for enhanced functionality: For instance, you can use heatmaps for tracking purposes.
Getting Started with HTML in Google Sites
It is easy to use HTML in the Google Sites editor. Here’s how to do it:
Sign in to your Google Sites account. Click on the site you want to add HTML codes.

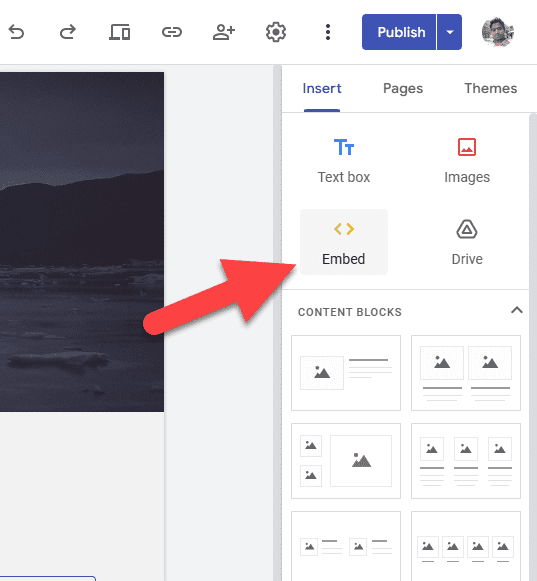
Find the “Insert” tab on the panel located on the right side. Click on the “Embed” box.

Now you will see two options:
- By URL – Perfect for uploading HTML files to Google Sites or inserting dynamic web content such as news feeds, blogs, and video feed pages.
- Embed Code – The best way to use HTML in Google Sites.
Embedding full pages in Google Sites
When you enter a URL you want to embed, Google Sites will present two options: 1.) Whole Page 2.) Preview.

Select the “Whole Page” option and click the “Insert” button to embed the entire page into Google Sites. Note that the embedding URL must allow an iframe.

Custom HTML in Google Sites
The latter option involves adding the HTML code you want to embed in the Google Sites section. It can be the source code of a static web page or a web component supporting existing content on Google Sites.

Everyday Use Cases for HTML in Google Sites
Here are a few ways to use HTML in Google Sites:
A. Embedding third-party widgets and content
Third-party widgets allow you to extend existing functionalities and add new ones. Here are a few:
Integrate a blog into Google Sites

Google Sites does not have blogging functionality. However, you can use a third-party blog widget and embed it on your website.
Use the following live blog builder to create a blog for your website from here.
Add a contact form to Google Sites

The contact form is one of the essential widgets for any website. It lets visitors directly contact the website manager or business entity by filling out a form. Even though you can create a contact form using Google Forms in Google Sites, Google Forms is limited in certain features, such as rates, automated custom replies, and more.
Use one of these Contact Form generators or the following widget builder to create your Contact form:
Get the embed code and copy and paste it into the “Embed Code” box on Google Sites HTML. You can use the “dots” to resize the widget’s dimensions.

Add reviews to Google Sites

You might want to try using reviews to improve conversion rates if you use Google Sites for affiliate marketing, eCommerce, selling a service, or showcasing a work portfolio.
Use the review aggregator below to create a reviews widget (Grid, Slider, Masonry, or Carousel layouts) using platforms such as Google, TrustPilot, Airbnb, Yelp, Amazon, Facebook, and G2.
Embed PDF in Google Sites

When you want to add a PDF to Google Sites, you can upload it to your Google Drive and insert the file using the “Docs” element in your Google Sites editor. However, how would you add a PDF gallery with download restrictions to your site?
That is why you should use one of these PDF viewers or the following widget builder:
Here’s what a PDF gallery will look like on Google Sites:

Embed Instagram feed on Google Sites

Google Sites does not have a native widget to embed your Instagram feed on your Google Site. For that, you will have to use a widget builder like the one below:
Once the Instagram feed widget’s code is embedded in the page editor, you can adjust its placement on the page and size.

Add a calendar to Google Sites

Calendar widgets are beneficial in showcasing events to the public. These widgets also provide information about events, including prices, location, and registration links.
To embed a calendar on your site, you have to use an event calendar widget creator like the one below:
Copy and paste the embed code in the HTML code box in Google Sites and adjust the width and height to accommodate the content.

Add Cookie consent bar

Cookie consent widgets aren’t an option, but a necessity in this day and age, to comply with numerous laws and regulations, such as GDPR and CCPA.
To add a cookie consent bar to your site, you have to use a widget generator:
Copy and paste the code into every page of your Google Sites.
Here are more widget ideas for Google Sites:
- Age Verification — Gate content for underage visitors.
- Social media contest tools — Add a refer-a-friend or giveaway widget to your site.
- Pricing table — If your pricing has different tiers and payment options, use a pricing table widget to demonstrate the differences in a visually appealing way visually.
- Announcement bar — Display notifications and promos on your site as a horizontal sticky bar.
- Popup box — Collect leads and promote offers using website popups.
- HTML Table — Insert a responsive table into Google Sites.
Find a detailed list of Google Sites widgets from here.
B. Customizing appearance
Another way to use HTML in Google Sites is by using custom CSS and JavaScript to change fonts, colors, transitions, and styles.
Use <style> and <script> tags to include CSS and JS codes, respectively. The following is an instance of adding flip cards to Google Sites.

Additionally, you can utilize custom CSS and JavaScript to modify the appearance of existing elements and content.
C. Adding custom buttons and links
One drawback of the Google Sites editor’s Buttons element is that it lacks customization options. For example, you cannot add different styles of icons and change the size. For that, you can use custom HTML in Google Sites.
Add button codes with styles to the HTML box in Google Sites. Ensure the CSS codes are above the HTML element and between style tags.

The button will smoothly show up on Google Sites Editor.

Furthermore, you can alter styles for buttons using JavaScript.
D. Incorporating custom scripts
This includes tracking scripts, remarketing pixels, ad insertion codes, custom scripts for accessibility, dark mode, and country-restriction functionalities.
For instance, if you use Google Sites for lead generation, you can place retargeting pixels on the opt-in page and conversion pixels on the Thank you page.

5 Tips and Best Practices
When utilizing HTML in Google Sites, it’s crucial to follow best practices to seamlessly integrate custom elements and maintain a professional and responsive website. Here are some tips to keep in mind:
- Ensure mobile responsiveness — Opt for responsive HTML and CSS frameworks, and regularly test your Google Site on various devices using a service like BrowserStack or your web browser’s developer console.
- Test HTML code in Google Sites — Make small, incremental changes to your HTML code, regularly checking the preview to identify and fix issues early. Before publishing your Google Site, always use the preview option to visualize how your HTML customizations will appear to visitors. Test your Google Site on various web browsers (such as Chrome, Firefox, and Safari) to ensure your HTML customizations work seamlessly across different platforms.
- Optimize for improved performance — Optimize images using a service such as ShortPixel before incorporating them into Google Sites HTML code to maintain fast loading times. Limit the use of external resources and scripts to reduce the number of requests, thereby enhancing the loading speed of your Google Site. Furthermore, utilize a CDN (Content Delivery Network) to deliver static content from the server closest to the web user.
- Update and maintain HTML content regularly — Stay informed about Google Sites updates, back up your HTML code (in case of accidental changes or need to revert to a previous version), and create documentation for your HTML customizations, including the purpose of each element and any dependencies. This can be valuable for future updates or collaborations.
- Prioritize security — Avoid unsafe embeds (when using third-party services, use reputable ones only). If your Google Site allows user-generated content, sanitize and validate input to prevent cross-site scripting (XSS) attacks.
FAQs
Can you code on Google Sites?
Even though Google Sites does not provide you access to the source code of templates and the page editor, you can use the “HTML embed” tool to code on Google Sites. Learn more.
How to embed code in Google Sites

Find the “Embed” element under the Insert section on the right-side panel of the Google Sites editor. Choose the “Embed code” option and copy and paste the code you want to embed.
Does Google Sites support JavaScript?
Yes, Google Sites supports JavaScript, and you can add it using the “Embed code” option.
Related: How to use Google Sites: A Beginner’s Guide
Before you go
In conclusion, harnessing the power of HTML in Google Sites opens up a world of possibilities for customization and advanced features. Incorporating HTML into Google Sites is not just about building a website; it’s about crafting a dynamic and engaging online presence.
Always split test widgets, content, and even placements within a page to find the optimal combination for your campaigns. Check these top Google Sites examples for selected websites and their highlights. Also, check out these Google Sites competitors if you want an optional solution with greater customization, with and without HTML.
