Designing responsive and appealing tables is vital when building user-friendly websites. Also, you need responsive tables that adapt seamlessly to various screen sizes.
However, hand-coding these tables can be time-consuming and challenging, especially for those not well-versed in HTML and CSS. Fortunately, the internet offers many tools and resources to simplify this task.
In our previous articles, we shared a few pricing table widgets such as Elfsight to create prices & feature comparisons and product feature comparison tables to promote affiliate offers such as Amazon products. But those are different types of tables.
I’ll present some of the best HTML table generators in this article. These online table makers will help you, if you are a designer and developer, to create responsive tables online effortlessly. The down
Whether working on a personal blog, corporate web application, or an e-commerce site, these tools make your tables more user-friendly.
What are HTML Table Generators?
HTML table generators assist in producing HTML code for tables. It lets you specify fundamental table attributes like columns, rows, predefined themes, and essential colors.
These generators are particularly beneficial for individuals unfamiliar with HTML and CSS. Also, they prove to be a time-saving resource for web developers needing to create HTML tables promptly.
After creating the table, you can effortlessly copy and paste the generated code to insert the table into your desired website. HTML tables render correctly on various platforms, including Chrome, Windows, and MAC OS.
Here are some standard features and functions of HTML table generators:
- Visual Interface: Many HTML table creators feature an intuitive, user-friendly interface that allows you to design tables by specifying row and column numbers, adjusting cell properties, and adding content quickly.
- Integration with Frameworks: Specific HTML table builders are tailored to fit particular web development frameworks, such as jQuery Mobile or Bootstrap. It enables the streamlining of the process of creating tables that align with the standards of these frameworks.
- Export Options: You can export the generated HTML code in various formats, simplifying integration into different web development environments.
- Responsive Design: These website table designing tools offer options for creating responsive tables that seamlessly adapt to different screen sizes. These sizes allow a smooth viewing experience on desktop and mobile devices.
- Customization: It allows you to personalize various table aspects, including cell borders, background colors, text alignment, and table headers, to suit your preferences.
- Code Generation: These tools automatically generate the corresponding HTML and CSS code once the table is designed. You can copy and paste this code directly into their web pages.
- Preview: Many HTML table generators allow you to preview the table’s appearance before generating the code. This helps you to make necessary adjustments.
Some blog platforms, such as Blogger and site builders like Google Sites, do not have quality table widgets to add a responsive table to a web page. These options will help you add a customized table to your website. Learn how to add generated table code in Blogger from here and in Google Sites from this article.
Best Online HTML Table Generators to Use Today
Common Ninja’s Comparison Tables

If you are looking for a high-quality, responsive HTML table generator with tons of features, including localization (i.e., displaying translated tables to a suitable audience), table sections, adding visual content to cells, and more, Common Ninja’s Comparison Tables widget is the best solution out there.
Common Ninja’s visual table builder allows you to effortlessly create a table using a template and many customization options.

Key features
- Templates: There are 15+ templates for various use cases, including pricing comparisons, pricing comparisons, and a simple table to show data.
- Content types: Common Ninja supports various content types: Free text, Row number, Image, Price, Feature, Button, Rating, Payment button and Empty field
- Mobile devices behaviors: Today, more people use portable devices, especially mobile phones, than desktop computers. You can define Common Ninja to collapse a table by columns or rows or change behavior to a horizontal scroll. Depending on the dataset inside the table widget, the options would vary.
- Localization: One of the most useful features that you might not think of available is localization. It essentially enables you to translate content inside a table and show the correct variant to the right visitor. For instance, if you translate a table from English to Spanish, people whose web browser’s language is set to Spanish will see the Spanish version. You can create multiple localized tables for each audience bracket.
- Style cells: Unlike other HTML table generators, Common Ninja enables you to change the style of each cell with its variety of options: background, typography (i.e., font, text decoration, spacing, borders, shadow, and cell size. There are additional styling options for other content types, such as icons.
- Tooltip: Select a tooltip icon and add your description.
- Customize appearance: Common Ninja’s no-code table widget generator includes many customization options. First, there are three layouts, which differ based on the way it organizes the rows and columns. Secondly, there are pre-selected color schemes (i.e., skins) for which you can choose to change your appearance entirely. If you want to go deeper, you can utilize advanced and custom styling options, including custom CSS. It allows you to create a table for your website without coding as you prefer.
- Functionalities: Another reason why Common Ninja is the best HTML table generator is its additional features, which are:
- Floating Headers
- Floating Column
- Sorting
- Search
- Pagination
- Integrations: When you have a large dataset to convert into an HTML table, it can be tedious. Luckily, Common Ninja has various ‘Data’ integrations such as CSV, API, MySQL, Notion, Google Drive, XML, RSS to help you quickly create a table widget.
- Device-specific editing tools: By default, most website table widget creators has only one options: Design widget for desktop with responsive designing. However, Common Ninja’s tables are responsive and lets you uniquly change table for table and tablet users.

Pricing
Common Ninja’s Comparision Tables is free to use with certain limits. You have to upgrade to a paid which is customizable to receive more features like sorting, pagination, search bar for table and remove branding from table widget.

Divtable

Divtable enables you to generate HTML tables with a few simple steps. You can choose your options, select the desired size, and customize your settings using the HTML editor.
You can specify your settings in the respective box, such as whether you prefer a regular HTML table or styled Div blocks to create your layout.
Also, you can make code changes easily using interactive editors. Decide if you want to create a standard HTML table or use styled Div blocks to design your grid.
Front-end Input:

Output:

Once you’ve chosen an option from the dropdown menu, you can configure the remaining settings in the designated boxes.
You can set the border size in pixels and specify the table width in either pixels or as a percentage. There’s also the option to adjust cell padding.
To determine the table’s dimensions, click the desired cell in the grid next to the settings box. This action will automatically populate the editors below with the generated HTML code.
You can fine-tune your new table using two interactive source code editors, making it easy to edit the code. The code editor offers syntax highlighting and text indentation for a more precise markup preview.
Classic HTML tables don’t require an additional stylesheet for grid layout display, but Div tags do. The generator will provide the CSS styles to position the block elements correctly.
Table CSS Styler
You can choose a style from the gallery and customize the settings to obtain HTML and CSS codes.
At the bottom of the page, three editors display the code and provide a real-time preview as you adjust the control panel. You can utilize HTML Tables or structured Div tags in your markup.
You can fine-tune the appearance of your design using sliders, color pickers, and checkboxes. Plus, you can style single sections, including the table, header, body, and footer, in designated boxes.
You can edit the code directly or use the WYSIWYG editor to make further modifications. Any changes made in one of the three editors will be reflected in the others.
Always click the “Apply CSS” button when modifying the CSS code.
Convert HTML Tables to Div Tables
If you have the HTML code of the table you want to transform, paste it into the code editor.
Besides, if you have a visual document such as a Word document or an Excel spreadsheet, paste that into the WYSIWYG editor.

Next, click the prominent button in the center to convert all table tags in the document into structured div elements with custom classes.
Use the provided CSS file to make these block elements function as a grid layout. In addition, you can customize these styles to align with the design of your website.
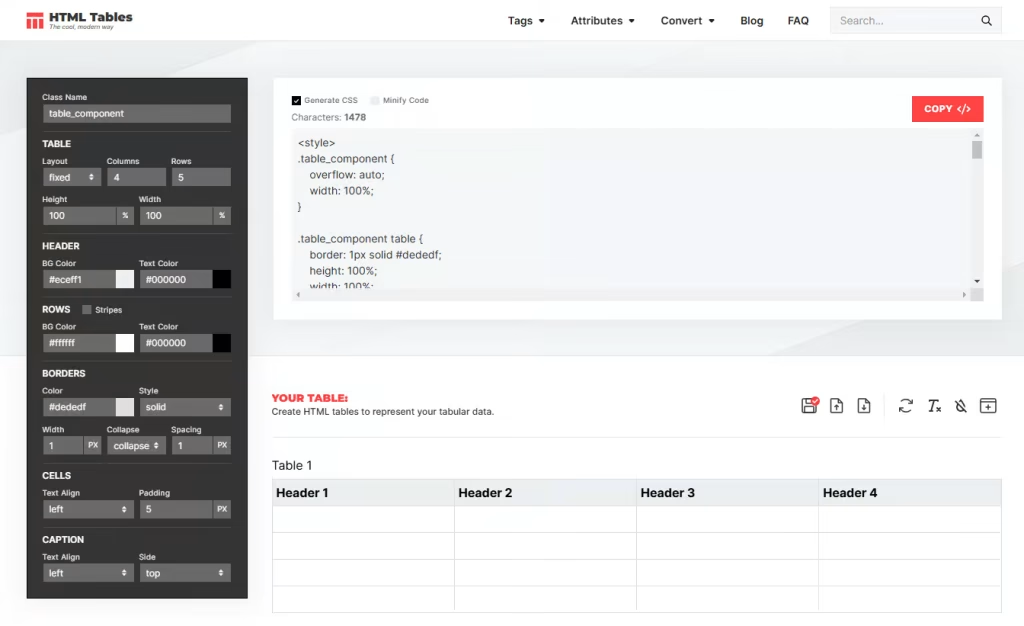
HTMLTables

This HTML table generator empowers individuals to easily create tables for their websites visually.
It allows you to configure your settings to produce an HTML table with CSS, including colors, sizes, and various CSS/HTML properties. Then, extract the HTML code to obtain a perfectly designed table for your website.
Front-end Input

Output

Here’s a compilation of all the diverse code generation tools available through the HTML tables generator.
HTML Table Cells CSS Style
You have the flexibility to fully customize every HTML table cell using our color picker and various CSS properties for table cells.
With the table generator tool, ensuring that each table row appears precisely as you desire is a breeze. You can edit the code for multiple rows simultaneously, simplifying the process of styling HTML tables.
HTML Table Layout CSS Style
The HTML table generator can produce responsive tables with various customized CSS table layouts. Whether you require a specific table width, font selection, or customized grid properties, this tool covers you.
HTML Table Body CSS Style
This web-based tool for styling HTML table bodies simplifies the process of creating various style choices for different table types. You can easily input HTML table properties such as padding, element size, and margin or select from the tool’s default options.
HTML Table Header CSS Style
Every newly generated table code includes CSS table header styles by default, but you can modify or remove them. Using CSS code to customize the appearance of your HTML table is the simplest method to make it distinct and synchronize with your website’s design.
HTML Table Caption CSS Style
You can effortlessly customize the CSS style of HTML table captions using our no-code online tool. If you wish to include HTML tags manually for tasks like changing text color or text size, you can do so.
HTML Table Row CSS Style
It enables you to style HTML table rows and ensure you have the correct CSS. Choose the parameters for various cells or rows, generate the code, and then use it as an embedded HTML table on your website.
The HTML Cleaner

The HTML Cleaner offers a simple way to create an HTML table using the WYSIWYG editor. Go to the Menu, select the Table option, and specify the number of columns and rows you want. It will create a blank table that you can populate using one of the text editors.

Output:

Here are other functionalities in The HTML Cleaner:
Convert HTML tables to DIVs.
It can automatically remove all table tags from the source code and transform tables into structured div blocks. If you apply the provided .css styles, arrange the cells in the desired layout. Check the designated box before clicking the “Clean HTML” button to make this happen.
Convert Word Documents To Clean HTML.
You can transform the HTML tables into structured div elements by checking the appropriate checkbox. In the past, web designers used tables to arrange page layouts, but in the age of responsive web design, tables have become outdated, and div elements have taken their role.
This online tool helps you easily convert your tables into structured div elements with just a few clicks.
Word To HTML Converter.
It’s a straightforward tool for composing, editing, formatting, and minifying web code. You can easily convert visual documents like Word docs, Excel files, PDFs, and Google Docs into clean HTML. Also, you can clean up your messy code using the free online HTML Cleaner.
Become A Member
This website is a comprehensive tool for cleaning and composing HTML code. However, there’s an option to buy an HTML 6 membership for access to additional professional features.

When using the free version of the HTML Cleaner, you agree to allow links to be included in the edited documents.
This cleanup tool may append a promotional third-party link at the end of the cleaned documents, and you are required to keep this code unchanged while using the free version.
CSSPortal

This Table generator instantly lets you create a table by defining attributes such as columns, rows, border size, etc. It automatically generates these tags and the corresponding CSS to match your customizations.
Front-end Input

Output

QuackIt

QuackIt is a straightforward HTML table creation tool offering helpful resources on HTML codes, tags, templates, and related topics.
The tool’s standout feature is its range of customization options, including background color, borders, table editing, text color, and more.
Once you generate a table using the software, you can copy and paste the source code onto your webpage.
Front-end Input

Output

Text Fixer

The HTML Table Generator simplifies generating the required HTML code for a table. This online tool allows you to choose from various sizes and tailor the table’s structure and appearance using standard color and display choices.
Front-end Input

Output

It is designed with speed and efficiency in mind, including essential options to help you get your table online as quickly as possible.
The tool automatically produces both the HTML and CSS code. It eliminates the need for Javascript, meaning the CSS hover pseudo-class manages the highlight effect.
If you prefer, you can also create a table without predefined styles, specifying your desired row and column sizes and allowing you to apply your custom CSS styling later.
HTML Table Generator

The HTML CSS Responsive Table Generator is a tool that assists you in crafting mobile-friendly and responsive HTML tables for your web application and blog posts. The code produced by this generator can be integrated into both web applications and blog posts.
Front-end Input:

Output:

Within this HTML CSS Responsive Table Generator, you can customize attributes such as cell padding, cell color, and text color for desktop and mobile displays. It’s also suitable for designing pricing tables.
Simply copy the code generated by the HTML Responsive Table Generator and paste it into your blog post’s HTML Editor wherever you wish to include it.
This Responsive HTML CSS table generator is compatible with all modern browsers except for IE8 and older versions.
HTML.am

In HTML, tables are constructed using the <table>, <tr>, and <td> elements, along with optional elements. The table generator automates the creation of these tags and the corresponding CSS for any customizations you make.
Front-end Input:

Output:

After generating your HTML table, you can tailor it by adding additional HTML elements. The <table> element can include various other HTML elements in the following order:
- Optionally, a <caption> tag
- Followed by zero or more <colgroup> tags
- Optionally, a <thead> tag
- Optionally, a <tfoot> tag
- Followed by either zero or more <tbody> tags or one or more <tr> tags
- Optionally, another <tfoot> tag (but only one <tfoot> tag child in total)
- Intermittently mixed with one or more script-supporting elements (such as <script> or <template> tags)
Each <tr> element represents a row within the table, and a row can contain one or more <td> or <th> elements, which define the table’s columns. The <td> element signifies table data, while the <th> element represents a table header.
W3codeGenerator

The HTML table generator is a simple and cost-free tool. It allows you to customize the appearance and layout of your table, including options like background color, padding, margin, font style, font color, width, and more. You can generate the code and quickly paste it into your website.
Front-end Input

Output:

In HTML, each tag serves a specific purpose. The HTML table model enables you to organize various types of data such as text, preformatted text, forms, images, form fields, links, other tables, etc.) into rows and columns of cells.
In addition to that, it assists you in creating tables with the desired number of columns and rows to suit your needs.
Frequently Asked Questions
How to display Excel files in tables on a website
You can display an Excel table on your website using file embed widgets.
How to display table data on a website
There are multiple ways to display table data on a website:
1.) Create a spreadsheet (using any spreadsheet software like Google Sheets or Microsoft Excel) and add your table data. Then, build a responsive file embed widget using your spreadsheet and display it on your website.
2.) Create a table widget using one of these tools and copy and paste the HTML code into your website.
3.) For WordPress users, you can use a Table plugin such as Ninja Tables to display table data on a website.
Conclusion on Best Online Table Creators
The availability of online HTML table builders has empowered beginners and experienced developers to streamline the creation of tables that adapt seamlessly to various screen sizes.
On the other hand, comparison table creators such as Affiliatable let you create a table of product feature comparisons without needing coding knowledge.

These tools provide customization options, user-friendly interfaces, and code generation capabilities, making the process efficient and accessible. I hope you can pick the one that suits your demand from the above software.
