This is a complete list of top Blogger widgets to use on Google’s blogging platform, BlogSpot.
When running a website, you will have to use different kinds of services, tools, and add-ons to add additional functionalities to your website and grow your online business in general.
For example, you will have to use a quality link tracking service to analyze online marketing campaigns and SEO tools such as Writerzen to research keywords, check allintitle and Golden Keyword Ratios, and SurferSEO to optimize content for search engines.
It is the same for Blogger. Although Blogger is a quality blogging platform, it still lacks many functionalities compared to WordPress. Even Google Sites, a free site builder, provides several widgets compared with Blogger.
So, which Blogger widgets should you use on your site? And where can you find quality and reliable widgets for Blogspot blogs?
That is what you will find out in this article.
In our previous articles on using the contact form Blogger widget on static pages and top social media sharing widgets for Blogger and installing Facebook comments with notifications, we shared several plugins for Blogger.
But, in this article, you will get a list of the top essential Blogspot widgets to use to grow traffic and revenue.
- How to add widgets on Blogger
- 6 things to consider when using third-party HTML widgets on Blogger
- Top 12 Blogger Widgets and Plugins to Use Today
- 8 more valuable widgets for Blogger
- Frequently Asked Questions
- Final words on Best Blogger Widgets
How to add widgets on Blogger
Blogger widget generators provide a unique widget embed code (usually a div element with a unique identifier) and universal JavaScript code.
Elfsight is a popular service that provides over 90+ free HTML widgets for websites. Below is the embed code for an HTML form widget.
<script src="https://static.elfsight.com/platform/platform.js" data-use-service-core defer></script>
<div class="elfsight-app-8e9407e4-422e-4ef1-96a1-5a75bf82afe4" data-elfsight-app-lazy></div>If you install multiple widgets from the same HTML widget generator, that is Elfsight in our example above, you can add the JavaScript code on the header or footer section of your Blogger theme once.
Here’s how to add third-party widget codes to Blogger:
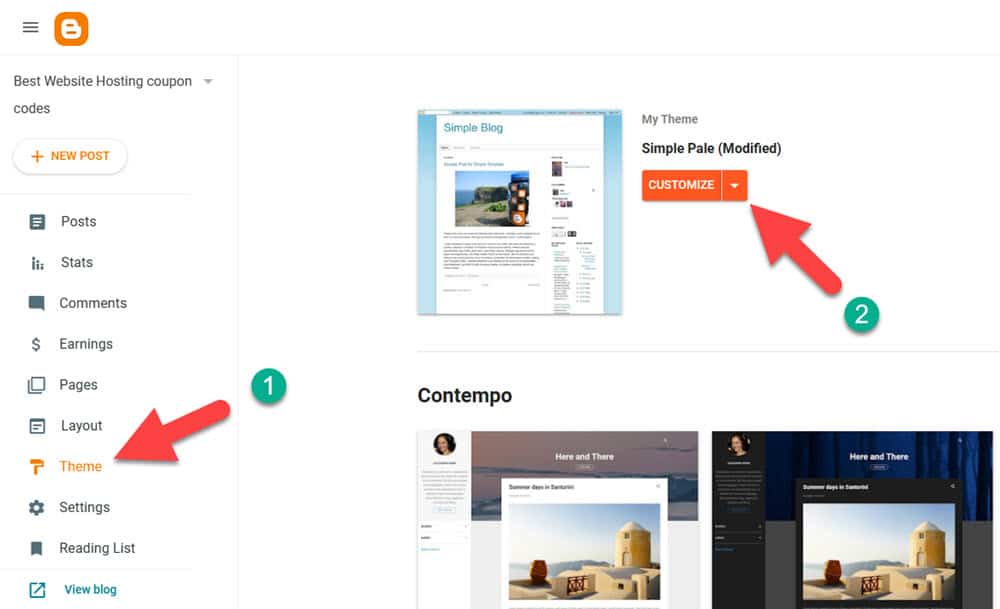
Step 01: Log in to your Blogger account and go to the “Theme” section.

Step 02: Click on the “Edit HTML” option, as shown in the screenshot below.
NOTE: Back up your theme in case you want to restore the previous version in the future.

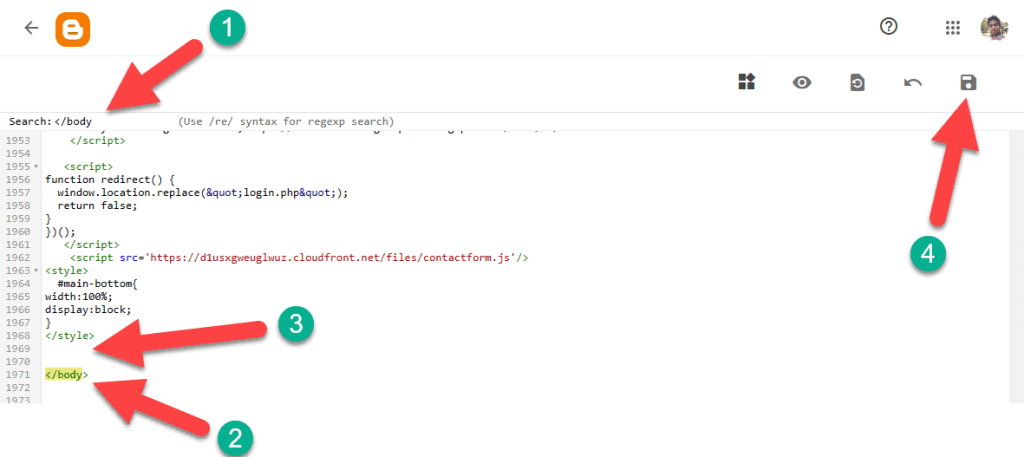
Step 03: Find </body code in your Blogger theme and place the JavaScript code above it.

Step 04: Now, you can add any HTML widget or plugin on blog posts, pages, and widget areas. If your Blogger theme does not have a widget area, use a Blogger theme with widget sections or add a new widget area to your existing theme.

Now, paste the HTML code for the Blogger widget under the ‘Content‘ field. You can leave the ‘Title’ field empty.

Alternatively, you can copy and paste the complete widget code, including the JavaScript file, into a widget area using an HTML/JavaScript gadget.

Embed widgets on Blogger using Google Tag Manager
Google Tag Manager is a script management tool for websites. It allows you to load external scripts on your site asynchronously. As a whole, Google Tag Manager provides several benefits for users, such as sequencing, less impact on site speed, which is a necessary Core Web Vitals factor, and loading script on specific pages.
Login to your Google Tag Manager (and create a workspace for your Blogspot blog) and add a new HTML tag (choose “Custom HTML” tag type).

Add the JavaScript code for the Blogger widget code generator.

Save changes and hit the “Submit” button to publish changes. Once done, install the Google Tag Manager code on your site.
Now, you can place the HTML code for widgets on places such as the sidebar, blog post, and page content.

6 things to consider when using third-party HTML widgets on Blogger
- You can install multiple widgets on Blogger – Let’s assume you want to add multiple countdown timers on a landing page. In that case, in addition to adding a JavaScript file similar to <script src=” https://example.com/script.js”/> multiple times, you can add it once and embed the HTML div element that displays countdown timers.
- You can use a tag management service in Blogger – Install the Google Tag Manager script on your site following the instructions as shown above. In Google Tag Manager, you can add scripts for Blogger widget providers. Using a service such as Google Tag Manager gives extra benefits such as a lesser impact on overall page loading time, sequencing, and easier widget installation.
- Consider page loading speed – No one likes web pages that take ages to load. Using excessive widgets on a Blogspot blog may lead to it. If you add images on a Blogger widget (e.g., Photo slider), size them properly, compress them using a service such as ShortPixel compressor, and use a modern image format such as WebP and AVIF.
- You can customize widgets before and after adding to Blogger – Most HTML widgets providers for Blogger allow customizing widgets to resonate with your theme and brand color palette using the visual editor and CSS.
- A/B test your strategy – You can utilize Blogger for various reasons: Blogging, affiliate marketing, lead generation, showcasing your work portfolio, and creating a bio page. Whichever the reason be, experiment with your strategies by using different widgets and widget placements.
- Collaboration – Some Blogger widget creators let you add collaborators to design widgets cooperatively.
Top 12 Blogger Widgets and Plugins to Use Today
Email subscription widget

One of the first things you should implement, as a blogger, is collecting visitor data, especially the email addresses of your visitors. Why? Because most of the first-time visitors to your site will never return.
When you have built a targeted email list of people interested in your offers and articles, you can drive those people to your latest posts. This will help your site in numerous ways, such as increasing the number of returning visitors and average time on the page.
One of Blogger’s drawbacks is that it does not provide a quality email subscription widget. Yes, the Blogger widget library includes a ‘Feed Subscription’ gadget. However, building an email list over a feed subscription list provides many opportunities, such as promoting offers, email automation, and selling email clicks.
The biggest benefit is the audience (i.e., a list of email addresses) belongs to you, unlike RSS feed subscribers.
Fortunately, many email subscription widget creators integrate with Blogger:
How to add an opt-in email form to Blogger
I will show how to use ConvertBox to create an opt-in form. Alternatively, you can use any service listed above.
Register on ConvertBox and add your website. Next, click on the “+ New ConvertBox” button on your dashboard.

Enter a name for your new ConvertBox email subscription widget. Also, you can add it to a particular group to organize widgets.

Select a type of ConvertBox.

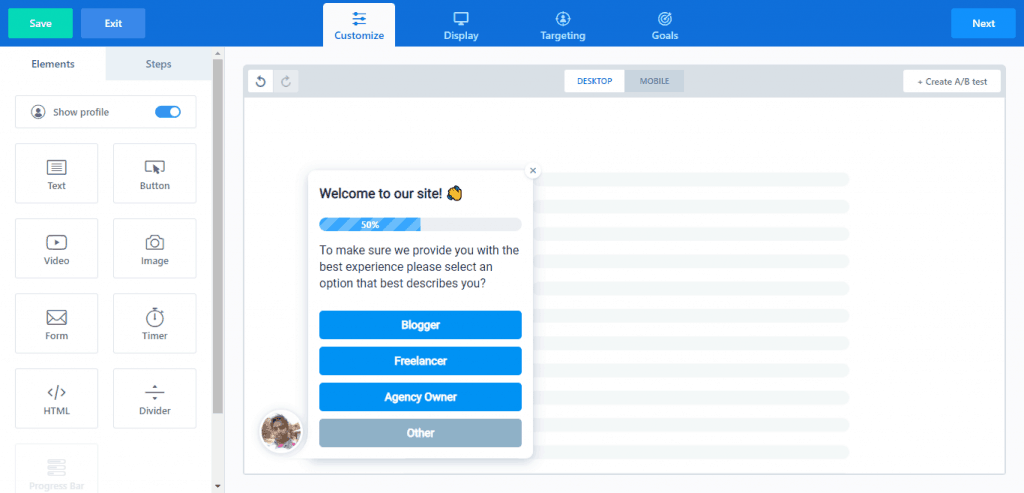
Now, you will see a set of templates to choose from. You can customize one of those or create one from scratch.

Customize the widget using the drag-and-drop page builder. For more details on how to use ConvertBox, check out this article on ConvertBox.

Integrate with your email marketing service (e.g.: AWeber) to allow visitors to follow by email, A/B test by adding multiple variations, and use targeting options.

Social Feed

If you manage a social media account on platforms such as Twitter, Facebook, TikTok, Pinterest, Instagram, and LinkedIn, you might want to embed a social feed (or social posts/updates) on your site.
To do that, you will have to use a social feed widget on Blogger.
There are many social feed widget providers out there. Here are some of them:
- Elfsight Social Feed – Create social media feeds from unlimited combinations of multiple sources: Instagram, Facebook, YouTube, TikTok, Twitter, Pinterest, Tumblr, RSS, and more.
- Powr Social Feed – Like EllSight, Powr’s Social Feed plugin lets you add posts from multiple sources, customize the widget, and embed it on your site.
- TagEmbed
- EmbedSocial Social Media Aggregator
- TaggBox
- CommonNinja’s Social Media Feeds Widget
How to create a social feed widget for Blogger
Use the widget builder below to design your own Blogger Social Feed widget.
Free Instagram widget for blogger
Instagram widget for Blogger lets you display posts from a specific user (based on the ‘@’ handle) and hashtags and reels on your Blogger site. There are several Instagram feed widgets that work on Blogspot. Elfsight and TagEmbed are two of them.
Use the Instagram widget code generator below to create a widget and get embed code.
Popup widget

Blogger does not provide a popup gadget in its widget library. So, you will have to use a third-party service to add one.
Why should you use popup widgets on Blogger?
- Reduce page abandonment – If you are using Blogger to sell something, chances are many people will exit the page on the first visit without purchasing. Utilize a popup coupon widget that launches on the page abandonment to increase revenue.
- Capture exiting traffic – A significant percentage of the total number of visitors will only visit a site once and never come back. Why not use an exit-intent popup on your site to capture those people?
- Targeted on-click popups – Many popup widget creators let you display a popup in many ways. Some of them are when a certain link, button, or element is clicked.
In our recent article on the best popup software for websites, we listed 10+ services, key features, and demos of some of them. Several of them are:
How to make a popup widget for Blogger
You can use a popup creator such as Convertful, ConvertBox, OptinMonster, or Convertflow to design a popup according to your requirements.
Here’s how to make a popup widget on Brizy:
Countdown timer

One of the top marketing tactics marketers have used over the years is provoking urgency (e.g., an illusion of expiration) in the message. That is where ‘countdown timers’ come into play. Suppose you promote any offer on your blog, whether your products and services or affiliate offers (especially pre-launch affiliate products). In those cases, using a countdown timer in the right place at the right time can increase conversions on your promotions.
Since Blogger does not provide a countdown gadget in the Blogger widgets library, you have to use a custom countdown timer.
Here are the top countdown timers for Blogger:
The above tools let you create different types of HTML countdown timers. Countdown bars, inline countdown widgets, and timers that count up from a specific moment are some of them. Those can be helpful not only in promotions but also in displaying the time remaining for a particular event.
How to create a countdown widget for Blogger
Use the following widget builder to create a countdown timer.
Reviews widgets

According to many studies like this one from Spiegel Research Center, online reviews impact sales generation. One statistic is that the purchase likelihood for a product with five reviews is 270% greater than that of a product with no reviews.

There are many review platforms to collect reviews on a business or product.
- Google Business Profile – Also known as Google Reviews. Google shows reviews on Google search result pages and Maps on businesses and locations.
- Amazon Customer Reviews – Displayed on every product page on Amazon.
- Facebook Page Ratings and Reviews – Also known as Facebook Recommendations.
- Yelp Reviews – Reviews about local businesses.
- Other review platforms: TrustPilot, G2, Capterra, OpenTable, Instagram, Booking.com, BBB, eBay, Google Play, and Apple App store
We shared how to embed reviews on the above platforms on a website previously in many articles. Here are them:
- Amazon Reviews widgets – Best to improve conversions by convincing on-the-fence potential customers to purchase your products using the authority of Amazon.
- Google Reviews widgets – Best to share what Google users say about a particular local business or location on a website.
- Facebook Review widgets – Best to showcase what Facebook users have said about a business.
- Yelp Review widgets – Best to use if you have a local business and it is listed on Yelp with a good number of positive reviews.
Mix reviews widget for Blogger
The above reviews widgets allow you to embed reviews from each platform separately. However, you can create a widget that displays reviews from all platforms.
Use the widget builder below to design an all-in-one reviews widget for Blogspot.
In addition to the above review widgets, you can utilize testimonials widgets to demonstrate custom reviews on your site.

YouTube widget

You can easily embed YouTube videos on a Blogspot site on posts and pages using the in-built YouTube video search tool and on widget areas using the video embed code.
However, if you want to embed a gallery of YouTube videos (e.g., a video playlist) and the complete channel on your site, you have to use a custom YouTube widget.
Here are several YouTube video widget providers for Bloggers:
Create a YouTube widget for Blogger
Use the widget builder below to create a Youtube widget for Blogger. You can select a template such as a single video, playlist, grid, or list, customize the appearance, and use multiple sources and AdSense ads.
Comparison Tables widget

If you are an affiliate marketer and want to make more money from your blog, you should consider using product comparison tables on your blog posts. Comparison tables help in many ways:
- People get to compare features and key details of multiple products at once
- Clearer and more prominent CTA (Call-to-action) buttons increase clicks to your affiliate links
- Readers get to quickly grasp USPs (Unique Selling Propositions) or unique components or differentiators of products and make decisions based on their requirements
- You (the marketer) get to make more money with increased clicks
I shared top services, features, and demos in my recent article about best comparison table makers. Here are some of those names:

Watch the video below to find out how to create a product comparison table using Affiliatable. Learn more in Affiliatable review.
Form widget

Have you ever wondered if you can create a multi-field form widget using the Blogger Contact form? Unfortunately, the Blogger Contact Form widget is impossible to customize, and neither does Blogger provide a solution.
If you want to create a multi-field contact form that collects more than name, email, and message and multi-step forms such as Feedback, Survey, and Booking forms, you have to use a third-party Form builder widget in Blogger.
Here are several form builders:
How to create a form widget for Blogger
Use the HTML Form widget builder below to create HTML gadgets like a contact form widget for Blogger. You can add multiple fields, customize the appearance, and preview the mobile look before embedding it on your site.
Learn more about the AI form generator, pros & cons, etc., in the Elfsight Form Builder review, and find more form builders in this article.
Back to top

Back-to-top or scroll-to-top widgets help users reach the top of the page by clicking or tapping the widget icon. Some Blogger themes come with built-in back-to-top gadgets. But, if your existing theme does not, you do not have to change your theme. Use one of the back-to-top widgets below.
How to make a scroll-to-top widget for Blogger
Use the widget builder below to customize your widget.
Photo Gallery widget

Whether you run a photo, portfolio, eCommerce, or art blog on Blogger, you might want to add a photo gallery to your web pages. You can use photo widgets to create slideshows, showcase previous works & results, and promote products.
Since the Blogger widgets library does not include a photo gallery widget, you have to use a third-party service.
Here are some services:
How to add a photo gallery widget for Blogger
Use the widget builder below to configure a responsive photo gallery gadget and get the embed code.
Payment widget

Another widget that is not available in the Blogspot widgets library is a quality payment widget. If you want to sell your services and products on your Blogspot blog, you should use a quality, reliable, and high-converting payment widget.
There are many payment widgets available, including the PayPal button widget, Stripe Payments Checkout, and Paddle Checkout. However, suppose you want to develop a checkout form that provides extra features such as OTOs (One-Time Offers), coupon codes, affiliate management, and product delivery. In that case, you should use a third-party payment widget provider.

Here are some of the payment widget providers for Blogger:
- ThriveCart – Build high-converting checkout pages, integrate with PayPal, 2Checkout, Stripe, manage partnerships (JV contracts) & affiliates, and more.
- SamCart – A similar service to ThriveCart with features like product delivery and recurring payments.
- Sellix – Best known for crypto payments. Sell products and collect payments via Binance Pay, Stripe, CashApp, and cryptocurrencies.
- Paddle – Paddle collects payments through cards, PayPal, Apple Pay, etc., and pays you via PayPal, wire transfer, and Payoneer.
Live Chat

Chat widget helps provide customer service, convert people into leads, and convince on-the-fence visitors to become clients in real time.
There are two live chat widget types:
- Social chat widgets
- Third-party chat widgets
Social live chat widgets use platforms such as Facebook, Telegram, WhatsApp, WeChat, and Viber to enable live chat functionality. If you use one of those widgets, people must have a registered account to start a conversation. Third-party chat widgets are custom-built, and users can send messages anonymously.
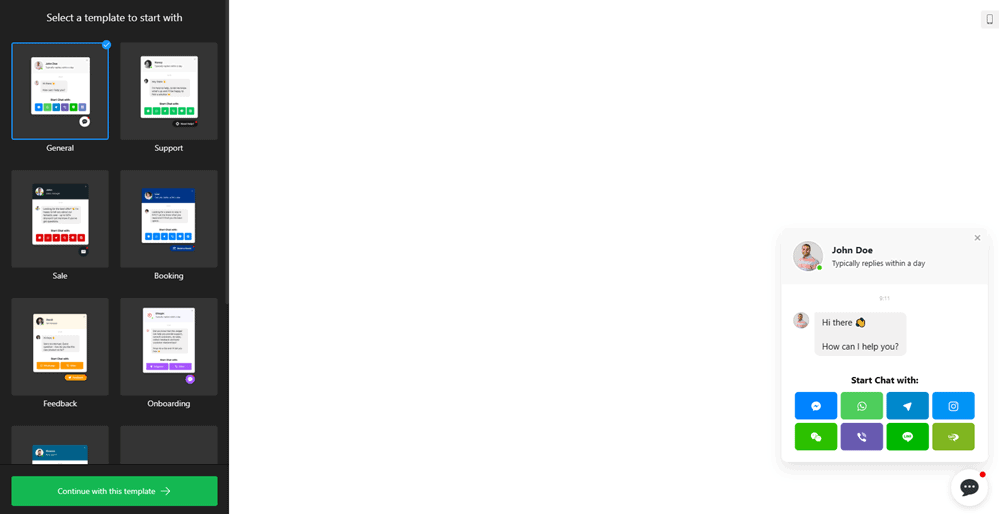
All-in-one Social Chat widget for Blogger
Elfsight’s All-in-one Chat widget is the ultimate social live chat widget you’d ever need. It supports Facebook, WhatsApp, Telegram, Instagram, WeChat, Viber, Line, and RubleTalk platforms.

Use the widget builder below to design your chat widget.
Third-party chat widget providers
Here are several options if you are looking for a live chat provider for your Blogger. Note that these services allow users to send messages anonymously and provide additional features such as email autoresponder, CRM (Customer Relationship Management), and In-app messages.
Check out the Gist setup tutorial to find out how to add a Gist Chat widget to a website.
8 more valuable widgets for Blogger
Here are more widgets to use on your Google Blogger website.
- Google Maps – Want to embed a Google Maps widget with multiple locations for your business? Use one of these interactive Google Maps widgets.
- Website traffic tracker – Blogger lets you analyze website users through Google Analytics and provide basic stats. But, if you want to use a simple way to display live visitor counts, you have to use a widget.
- FAQ – Frequently Asked Questions gadget on Blogger can help boost conversions by displaying questions and answers that otherwise potential customers would have to contact to get know.
- Events Calendar – Want to display a list of events on your site? Use one of these events calendar website widgets.
- Social media contest widget – Online sweepstakes creators such as SweepWidget and UpViral let you embed a giveaway into a blog and hold a giveaway campaign on your site.
- Logo slider – Google Sites widgets library does not include a widget to display clients’ logos. You will have to use a logo slider widget or insert a logos collage graphic.
- PDF embedder – You might want to embed a PDF file on your Blogger to showcase your resume, work portfolio, or media kit. In such cases, you will have to use a responsive PDF viewer plugin for websites. In case you want to embed files such as Microsoft Word documents, Excel spreadsheets, and PowerPoint presentations, you should use a file viewer widget.
- Before and After Slider – Demonstrate how your services and products impacted others using a Before/After Photo Slider. Ex: Construction work, House re-design gig, Flat Cleaning service, Dental service, and Hair designs
Check out our Website Widgets archive for more!
Related: The Complete Guide for Blogger SEO
Frequently Asked Questions
How to add widgets on Blogger

Blogger provides several widgets to use for free right on your Layout section. Also, you can utilize the “HTML/JavaScript” gadget to embed third-party HTML, JavaScript, and CSS widgets on Blogger.
How to add a weather widget to Blogger
You can create a weather forecast widget that works based on the visitor’s location and defined location(s). Use a weather widget provider such as TheWeather, or utilize custom services to design your own weather widget. Learn more.
How to add social media links to Blogger
Choose a good social media widget provider that lets you create custom social media link widgets. Customize the widget by choosing social media platforms and get the embed code. Place the code on your site using the “HTML/JavaScript” gadget.
Final words on Best Blogger Widgets
Among many blogging platforms, Google’s blogging platform, Blogger, also known as Blogspot, is prominent for many reasons. The ability to add third-party widgets seamlessly and theme customization capabilities are certainly a few significant factors.
However, unlike WordPress, Blogger is limited in some areas. The inventory of quality widgets is one of them.
The truth is when building and growing a site, you have to use multiple widgets to add different functionalities and features.
In this article, you found several Blogger widgets and plugins, as well as things to consider when using widgets on a Blogspot site.
So, which widgets do you find missing from this list of best Blogger widgets? Share your comments below.

Hey chamal,
Eventhough, Blogger is a simple blogging platform. By using this type of 3rd party plugins, we can change fhe complete Blogger blog to Wordpress blog …. 😁🤩😅
– Blogger From ( http://www.blogscoach.in )