Whether you want to embed a PDF report about the annual progress of your business, a media kit for business partners, showcase a product manual, a job application, product specification, or any PDF (Portable Document Format) file for website users, there are two ways to add a PDF viewer on a website.
- Using HTML
- Using a PDF viewer widget
Previously, we shared file viewer widgets to showcase spreadsheets, presentations, etc. However, in this article, you will find top PDF embed widgets for websites and instructions on how to use HTML to embed any PDF file (without using JavaScript).
Top 6 PDF Embed and Viewer Widget Generators
Elfsight’s PDF Embed Widget

Elfsight is a no-code widget builder for website owners with over 90 apps in its widget catalog, ranging from social media to eCommerce apps. The Social Feeds widget, Events Calendar, Click-to-Call button, and AI Chatbot are some of the popular apps used by over 2 million users globally.
Its free PDF Viewer widget has many features, including a visual PDF embed widget builder, customization options, and universal embedding capabilities.

Features
- Templates: Elfsight provides several PDF viewer widget templates to get you started. All are mobile responsive and customizable to accustom to your requirements.
- Embed multiple PDF files: You can add multiple PDF files from your computer or URL or select them from the media library into one PDF viewer.
- 3 Layouts: Make a PDF embedder you want:
- File viewer – PDF file will be displayed on the page.
- Grid – PDF files will be grouped in rows and columns.
- List – PDF files will be listed one by one in rows.
- Download Button: When you embed a PDF file to view on a web page, you can add a download button near the PDF viewer widget to let users download the particular file instantly.
- Customization: Change the preview image, file icon (5 Adobe Acrobat icons), colors (font, download button, file background), size and weight to width ratio of PDF viewer on the website, and fonts, and utilize custom CSS.
- Mobile preview before publicizing, widgets and domain management, duplicate widgets, single-code widget installation process, and more.
Creating a PDF viewer widget on Elfsight
Use the HTML PDF viewer widget builder below to create your widget. Choose a template, click the “Continue with this template” button, upload your PDF files, and customize the widget. Once done, click “Add to website” to obtain the embed code.
(Note: You might have to disable web browser download extensions such as “Internet Download Manager (IDM)” to work with the following builder. If it does not appear, disable ad blocker browser extension for this page.)
Or register your account for free over here, search for the “PDF Embed” app on the widget catalog, and start customizing it.
Here’s a video that shows how to use Elfsight to make a PDF embed widget.
HTML Embed Code for PDF Viewer
Copy the HTML code for the PDF viewer widget and paste it where you want to showcase PDF(s) on a site.

Tip: You only need to use the JavaScript part once, even if the page already has other Elfsight widgets, such as Elfsight’s Form app, installed.
<script src="https://static.elfsight.com/platform/platform.js" async></script>
<div class="elfsight-app-1ae6c6a3-3ff4-4ff8-b3a0-080090286871" data-elfsight-app-lazy></div>Demo
PDF viewer widget
PDF Flipbook Widget
If you want to offer a more engaging experience to website users, the best way is to use an online flipbook instead of a PDF viewer on a website. Elfsight lets you turn your PDFs into interactive flipbooks.
Create your PDF Flipbook widget using the widget generator below:
Pricing
Elfsight’s PDF viewer widget is free to use. However, the free plan possesses certain limits: Branding on the widget and 200 views per month. ElfSifght’s paid plans start from $6 per month.

All Apps Pack plans start at $18/month, and packages include access to 90+ Elfsight apps, such as the logo slider and age verification popup. Compare Elfsight prices from this article.

Common Ninja’s PDF Gallery Viewer

Common Ninja, like Elfsight, is a free widget provider for websites with over 200+ widgets in its arsenal. Some of its popular plugins are Before/After Image Slider, Image Hotspot, Brackets & Tournaments Generator, Company Branch List, Mastodon Feed, and PDF Flipbook widget.
Common Ninja’s PDF Gallery Viewer is the widget you’d use to build a PDF Gallery with its no-code visual builder.

Features
- Create a gallery of PDF files for your website: Upload your PDF files and add relevant information such as thumbnails, captions, and descriptions.
- Multiple Layouts: The PDF embed widget for websites comes with four layout options: Embed, Gallery, List, and Designed List.
- Settings: Add a search bar, enable downloading PDF files & pagination, show and hide elements of the PDF gallery widget, and translate front-end messages.
- Fully customizable: Change colors, fonts, spacing, and more with basic and advanced customization settings. Common Ninja also equips “device-specific” editing tools that you can use to adjust styles for each device type.
- URL masking: This integration on Common Ninja’s PDF widget editor enables you to protect your widget’s assets (i.e., PDF files) from being accessed and downloaded by unauthorized users.
- Custom styling and CSS: If you’re worried about missing any customization options, you’ll have multiple options to change the look and feel of your widget. First, there are color combinations known as ‘Skins,’ which, when clicked, change the entire appearance of the widget. Also, you can use the advanced and custom styles section to change the aesthetic look at the element level. Furthermore, you can use the custom CSS field to add your unique touch.
Watch the video below to find out how to use Common Ninja to create a PDF embed widget for your website.
Demo
Pricing
Common Ninja’s PDF Gallery Viewer widget is free to use. However, the free plan limits features and includes Common Ninja’s brand on widgets, which might look unprofessional for a company site.

Its paid plans are customizable according to someone’s requirements, as shown in the screenshot above.
Click here to try Common Ninja.
Fouita’s PDF Reader

Fouita is another platform similar to Common Ninja, which has a library of 70+ widgets. Its Content Widgets include Age Verification, Tabs, Food Recipes, a Job Board, and a PDF Reader for websites.

Key features
- Templates: The pre-designs are distinct from each other, responsive, and customizable.
- Combine PDF files: You can showcase a single PDF file or upload multiple files to the project and create a PDF gallery widget. The maximum size per file is 35MB.
- Viewing modes: There are several ways to view your PDF files: Grid, List, and Viewer.
- Customization: You can customize your PDF viewer by modifying images, icons, text, colors, etc.,
- Display options: You can specify how and when to display PDF reader on your website. Is it based on the visitor’s location, browser, device, URL parameter, visiting count, or specific page? Fouita’s has got them all. Plus, widget schedule options are available, which can be handy when you want to release and hide PDF files to your users in a timely manner.
Demo
Pricing
Like Common Ninja, Fouita is also free to use and has a flexible pricing structure. See screenshot below:

Powr’s PDF Embed App

Powr is another service that provides no-code widgets for websites. Its app library contains over 60 powerful applications for various objectives, from displaying content to converting visitors into paying customers.
Its free PDF embedder app allows you to design a PDF embed widget, customize it, and install it on any site you own.

Features
- Multiple File Type Options: Powr’s PDF embedder allows you to add multiple files in various file types, not limiting to .pdf. Integrate AI, GIF, TXT, HTML, CSS, DOC, DOCX, JPG, PNG, XLS, PPT, EPS, PS, and BMP files into your website PDF viewer.
- Flexible View Options: Choose which viewer to use: Google Viewer or Microsoft Office Viewer.
- Enable Social Sharing: Let readers share PDF files on social media by enabling social sharing buttons.
- Customization: You can personalize your widget with custom colors, fonts, spacing, borders, and sizes to match your website and brand.
- Custom CSS, duplicate widgets, collaboration options, easy installation, and more.
Watch the video below to find out how to embed a PDF in a website using Powr.
Demo
Pricing
Powr’s PDF EMBED app is free of cost. But, the free plan comes with several limits.

Related: Powr vs. Elfsight: Which widget provider is good for you?
Adobe View SDK

With the new Adobe View SDK, you can embed PDFs in web pages and provide your users with a customized and immersive experience for free. The modern Adobe PDF viewer allows you to control how PDFs are presented on your website.

Features
- Add annotation tools: Add annotation tools inside the PDF viewer and let anyone annotate the embedded PDF and download the modified file.
- Thumbnail view: If you embed a lengthy PDF file, users can quickly jump to any page using thumbnail view.
- Customization: Show/hide downloading and printing options.
- Controllers, built-in analytics, inline embed mode, and more.
How to embed Adobe PDF Viewer on website
The Adobe View SDK is part of the Adobe Document Cloud platform, and using SDK credentials is free.
Go to the Adobe DC Integration Creation App webpage and create your PDF Embed API. API credentials are domain-based, so you will have to generate multiple credentials for multiple websites.

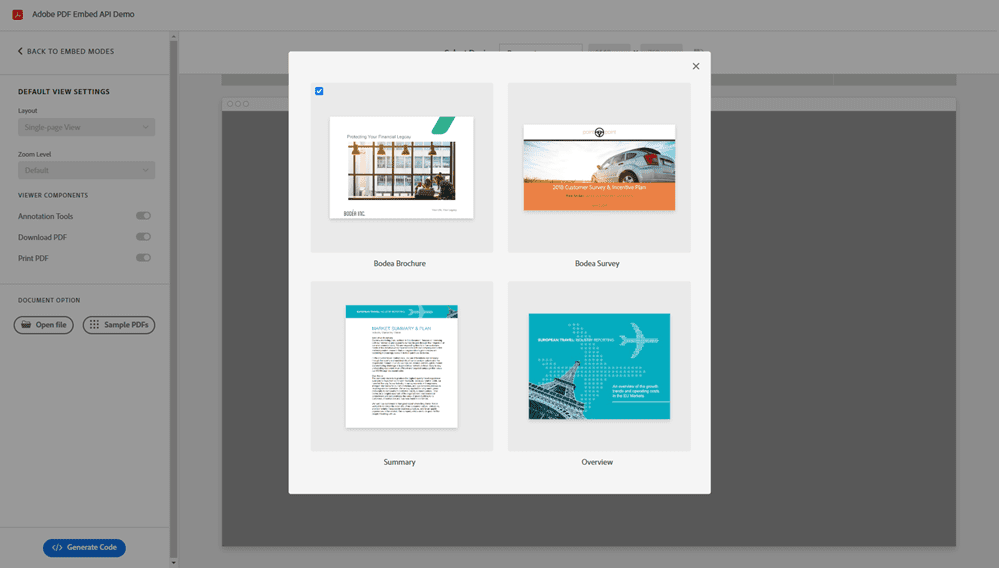
Now, open the playground and generate the embed code for the Adobe PDF viewer widget.

Here’s a sample code:
<div id="adobe-dc-view" style="width: 800px;height: 780px;"></div>
<script src="https://documentservices.adobe.com/view-sdk/viewer.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function()
{
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile(
{
content: {location: {url: "https://documentservices.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"}},
metaData: {fileName: "Bodea Brochure.pdf"}
});
});
</script>- Control the width and height of the widget.
- Replace <YOUR_CLIENT_ID> with your PDF embed API key.
- Upload the PDF to Adobe Document Cloud (free hosting) or paste the URL for the PDF (Hosted by you).
- Change the Meta file name, which will appear at the top of the PDF embedder.
Demo
Google Drive PDF Embed Method
If you are wondering whether you can embed Google Drive PDFs in a webpage, now you are in for a treat!
Here’s how to embed PDF files in your Google Drive:
Preview your PDF uploaded to Google Drive.

Click on the three dots in the top right corner and click the “Open in new tab” option.

Click the three dots icon again, and now choose the “Embed item” option.

A popup with a PDF embed code will appear. Copy it.

The code snippet will look like this:
<iframe src="https://drive.google.com/file/d/1XgTR1Wk5qjZNSGKYW2xpmtVRtk9L36z4/preview" width="640" height="480" allow="autoplay"></iframe>Change values for width and height attributes. For example, the following code will adapt the maximum available space for width and limit the height to 780 pixels.
<iframe src="https://drive.google.com/file/d/1XgTR1Wk5qjZNSGKYW2xpmtVRtk9L36z4/preview" width="auto" height="780" allow="autoplay"></iframe>Last, but not least, make sure to grant viewer access to the public to view Google Drive PDF on your site.

Demo
How to Embed a PDF Viewer in Your Website Using HTML
Here are three ways to embed PDF in an HTML site without using a PDF embed website widget.
Using the Embed Tag
Natively, the <embed> tag supports different file formats, including PDF. Here’s the default HTML code format.
<embed
src="document.pdf"
type="application/pdf"
width="100%"
height="100%"
/>Srcspecifies the location of the PDF.- Change the dimensions of the frame with width and height attributes.
Using the Object Tag
The <object> HTML element can be used to display full PDF on a web page.
<object
data="document.pdf"
type="application/pdf"
width="100%"
height="100%"
aria-labelledby="PDF document"
>
<p>
Your browser does not support PDFs.
<a href="document.pdf">Download the PDF</a>
</p>
</object>- The
dataattribute defines the location of the PDF. It could be the relative or absolute path of the URL.
Using the Inline Frame Tag
<iframe> element allows embedding external webpages, etc., on a web page. It is widely used for embedding widgets such as giveaway widgets, live chat, and Comment systems such as Facebook Comments and Disqus.
Here’s an example iframe HTML code for embedding a PDF.
<iframe
src="document.pdf#toolbar=0"
width="100%"
height="100%"
style="border:none"
></iframe>Srcspecifies the PDF file location. Add #toolbar=0 at the end of the file name to make it impossible to download a PDF document on a web page.- Use inline CSS to style PDF iframe embedder.
Final words on Best PDF Viewer Widgets
In many circumstances, you’ll need to embed a PDF on a webpage. In this article, we share the top five PDF embedder plugins and three ways to use HTML to embed a PDF on a webpage without using JavaScript.
Suppose you are using a PDF Viewer widget such as Elfsight or Common Ninja. In that case, concern about the page loading speed as external JavaScript scripts could render additional resources not limited to CSS. Consider deferring script loading, using a tag manager such as Google Tag Manager or Cloudflare Zaraz, and storing PDFs on a CDN (Content Delivery Network).
When comparing top PDF embed widget providers, all services are excellent in terms of accessibility and features. Adobe’s PDF Viewer is free, while services such as Elfsight provide templates and customization options.
So, how do you embed PDFs in a website?
