One of the adequate ways to pinpoint your business locations is to use a map on your website so that users can easily find the nearest store and the quickest route for it. Google Maps platform is one of the widely-used services, and Google Maps widget is such a helpful add-on for any business that wants to add a location widget to a site.
In this article, you will find a list of top free Google Maps widget generators. You create your own Google Maps widget without needing any coding knowledge.
5 tips to consider when using Google Maps widget on a website
- Pinpoint all business locations: If your business has multiple locations, add them so Google Maps will suggest the closest site based on the user’s location. Most Google Maps widget generators listed below support it.
- Embed on suitable locations: The last thing you want is to cause the site’s loading speed to be due to the embedded Maps widget. Therefore, embed it only in appropriate places like your site’s “Contact page.” Additionally, you can test using a service such as Google Tag Manager or Zaraz by Cloudflare to load the Google Maps widget’s script asynchronously to determine the impact on page speed.
- Set map controls: To make the Google Maps widgets easy to use, enable map controls such as map types (roadmap, satellite, terrain), zoom, scale, rotate, full screen, and more.
- A/B test: To determine the performance, try different map colors, widget placements, etc..
- Use other conversion-boosting elements. For example, why not embed Google Reviews on your website if you have set up your business’s Google Business profile?
Store locator vs Maps widget
You can use a map or a store locator widget to showcase your business location. However, those two are slightly different:
- Google Maps and store locators can showcase any physical location on a map. However, the key difference is that in a maps widget, especially in a Google Maps widget, users can click on the ‘Directions’ buttons to obtain destination routes.
- The store locator showcases business store details, including physical address, website address, contact details, and business hours, whereas a map widget is limited to those customizations.
If you want to create a Store Locator widget, use the widget builder below:
Best Google Maps widgets for Your Website
Note: You may need to create an API for Google Maps on your Google Cloud platform, which may cost based on your usage.
Elfsight’s Google Maps Widget

Elfsight is a popular service that provides different plugins for websites, such as Click-to-Call, Form Builder, Yelp Reviews Aggregator, Audio & Music Player, and Website Translator. It offers many features, including projects (to manage websites/brands and widgets), visual widget builder (that requires no coding know-how), and universal code to embed the widgets on any platform, including Shopify, WordPress, Squarespace, or any website.
Its interactive Google Maps widget has many features and lets you seamlessly create custom responsive Google Maps widgets for your website.

Key features
- Make your business easy to reach with detailed contact info: Elfsight’s Google Maps widget lets you show different types of contact info on the map. Add markers and display maximum details in their info windows, including phone, address, opening hours, and more. You can also unite all your locations into a single list on the Location panel for a user-friendly view. Furthermore, you can have custom icons and categories (and location filters) to create a custom user experience.
- Automatic route search and time calculation: Your website visitors will be able to see the most efficient walking or driving paths and route calculation on the directions panel without leaving your page.
- Five map layers: POI (Points of Interest) (a dedicated geographic entity such as a milestone, an institute, a heritage site, or a corporate office), Traffic, Transit, Bike, and Street View. You can enable all items on a map. However, I recommend keeping layers at a minimum so as not to overwhelm users.
- Multiple locations and 50+ icons: You can add an unlimited number of markers to your map, including stores, restaurants, public places, and parks. Choose from a library of 50+ categories, each with its icon, or upload your own.
- Map controls: The Elfsight Google Directions map widget lets you enable controls such as map type (satellite, terrain, roadmap), street view, zoom, scale, and fullscreen.
- Custom Google Maps styles (JSON): There are four built-in styles (Default, Silver, Night, Retro), and you can create a custom color map or add one using JSON. If you want more styling, create a custom style through Google Data Studio (here is a tutorial) or Snazzymaps.
- Actions on marker click: Open info window (a panel containing details you specify), Redirect to URL (best to direct users to appropriate pages such as booking or sign up page), None (nothing will happen)
- Bounds restriction: This setting reduces the distance a user can zoom out, ensuring that everything outside the restricted bounds stays hidden. You can limit bounds based on latitudes and longitudes.
- Animations: Take readers’ attention with marker animations.
- Embed on any site: No matter whether you use WordPress, Google Sites, Blogger, Brizy, Weebly, Wix, Webflow, Squarespace, Clickfunnels, or any HTML site, you can easily install the Google Maps location widget by placing the code snippet.
Google Maps widget generator
Select a template, click the ‘Continue with this template‘ button, add your markers, categories, and locations, and customize the widget. Once you’re finished designing, click on the ‘Add to Website’ button to get embed code.
You can also create your own Google Map widget by registering for your free account here.
Pricing
Elfsight has two pricing models: single-app pricing and all-app pricing. Below is the pricing for the Google Maps plugin only.

- Lite – FREE – 1 website, 200 views per month, 1 widget, Elfsight logo
- Basic – $5/month – Unlimited websites, 5,000 views per month, 3 widgets, No Elfsifght logo, Advanced customizations
- Pro – $10/month – Unlimited websites, 50,000 views per month, 9 widgets, 3 projects, No Elfsifght logo, Advanced customizations, 1 collaborator
- Premium – $20/month – Unlimited websites, 150,000 views per month, 21 widgets, 9 projects, No Elfsifght logo, Advanced customizations, 3 collaborators
Apps Packs plans include the Google Maps widget and 90+ other apps, such as the All-in-One Reviews widget. Pricing details are shown below.

Click here to try the Elfsight Google Maps widget.
Common Ninja’s Google Maps widget

Common Ninja, like Eflsight, provides 160+ widgets for websites to collect information, showcase details, and essentially upgrade websites with easy-to-use widgets. It features projects, collaborators, a visual editor, integrations, analytics, and universal widget embed options.
Common Ninja’s Google Maps widget has many features and customization options, including many skins, to help you create an embeddable, multi-location Google Maps widget.

Key features
- Add multiple locations: In your maps widget, point to multiple locations by entering their physical addresses or latitudes and longitudes. You can customize each location by adding a description, uploading a featured image, and adding the address, working hours, website address, and phone number.
- Drawer: It has a pane within the Google Maps widget that lists all items and a search box.
- Map Skins: You can select from 19 map styles and several pin icons. For example, watch our video demo below.
- Fetch the user’s location into the map: One of the coolest features is enabling the “My Location” tool inside the map. This allows users to find the best route upon granting location details through the device’s GPS, Beidou, or other navigation satellite system data providers. See the live demo below to see how it works.
- Customize appearance: Common Ninja’s Google Maps widget generator includes many customization options, including changing fonts, colors, sizes, and the widget’s width and height. You can also style the widget at the element level in custom styles settings and use custom CSS.
- Map layers: Add extra layers (e.g., Traffic, Transit, and Cycling).
- Customize widget: You can change the visibility of items such as drawers and popups, set the map zoom level, and set the default item pinpointing on the maps widget.
Create a Google Maps widget with multiple locations
Sign up on Common Ninja, search for the Google Maps widget in your catalog, and start customizing it. Add multiple locations, change pin icon/color, change visibility of items and dimension of widget. Watch the video tutorial below to learn how to use the widget editor.
Demo
Pricing
Common Ninja’s Google Maps widget is free to use. However, the free plan is limited to one widget, one project, and up to 200 monthly views. Also, some features, such as customer styles and controlling visibility of items in the Google Maps widget, are unavailable on the free plan. Therefore, you must upgrade to a paid plan to remove Common Ninja’s branding from widgets, receive more features, and get unlimited views.

Click here to try Common Ninja’s Google Maps.
Fouita’s Google Maps widget

Fouita is another platform for creating a Google Maps widget for websites. However, you must input your Google Maps API key, which you can obtain from this page.

Key features
- Templates: Select one of the available versatile map designs.
- Add multiple locations: Search for and add locations to your Google Maps widget. You can also fill in details such as your profile picture, physical address, website address, working hours, etc.
- Customize widget: You can edit the widget’s height, set the map’s default view, click actions, and customize the side panel.
- Display conditions: Specify how and when the widget should appear on your website. There are numerous options, including showing based on the visitor’s location, UTM search queries, and number of views.
Demo
Pricing
Fouita’s Google Maps widget is free to use but within certain limits. See a section of the pricing page below.

Click here to try Fouita’s Maps widget.
Powr’s Maps plugin

Powr is an Elfsight alternative. Currently, there are over 60 different apps on the Powr apps library. Back-to-top button, Facebook Feed aggregator, and Background Music Player are some of them.
Like most Powr apps, the Powr Maps plugin is feature-rich. Unlike the Elfsight Google Maps widget, Powr does not require a Google Maps API key.

Key features
- Two map providers: Open Street Map and Google Maps.
- Add multiple locations: Add one by one or upload CSV or Google Sheets.
- Interactive maps for any location: Users can directly zoom, scale, change map type, etc., from your site.
- Map types: Roadmap, Satelite, Hybrid
- Location panel for quick navigation: List all the locations you want to highlight. People can click on each item to see the exact location, distance, and route from their current location.
- Nine unique display styles: Adjust widget style to resonate with your website theme.
- Supports text in any language: Localize widget with custom texts
- Change appearance: Select from hundreds of fonts, change font size, text colors, and more.
- Customize widget size: Adjust the widget’s width.
- Custom CSS: Powr lets you style the Google Maps plugin with custom CSS.
- Install on any platform: You can easily embed your Google Maps plugin by copying and pasting the HTML code snippet.
Here is how to create a free Google Maps widget for a website with the Powr Maps plugin.
Demo
Pricing
Powr’s Google Maps plugin is free of cost. However, you might have to upgrade to a paid plan to use extra features such as mass location import via CSV and displaying the nearest location.

- Free – 3 locations, Powr branding on the widget
- Starter: $5.49/month. It has 10 locations, a search bar, a custom pin, and the ability to display the nearest location. However, It Does Not Have Powr branding.
- Pro: $13.49/month. It includes 50 locations, a search bar, a custom pin, custom CSS and JS, the ability to display the nearest location, mass import via CSV, and No Powr branding.
- Business: $89.99/month. This plan includes Unlimited locations, a search bar, a custom pin, custom CSS and JS, displaying the nearest location, mass import via CSV, and No Powr branding.
Click here to try the Powr Map plugin.
Related: Powr vs Elfsight Compared
WP Maps

If you use WordPress to power your site and are looking for a map plugin, WP Maps by Flipper Code is an excellent choice. It offers many features and customizable options.

Key features
- Unlimited maps and locations: Pin unlimited locations with various information on unlimited maps.
- Customize markers: You can Assign your markers to categories or choose colorful markers from the 500+ readymade markers in the Maps Icon collection.
- Four map types: Roadmap, Satellite, Hybrid, Terrain
- Street view: Enable street view, POV (Point of view) heading, and POV pitch for street view.
- Map Stylization: Custom Google Maps from Snazzymaps.com.
- Search control on frontend map to search location
- Multilingual support, 45° imagery functionality, and more.
WP Maps is a free WordPress map plugin. The paid version (PRO) includes more features, such as importing and exporting locations, visitor direction and route suggestions, and multisite support.
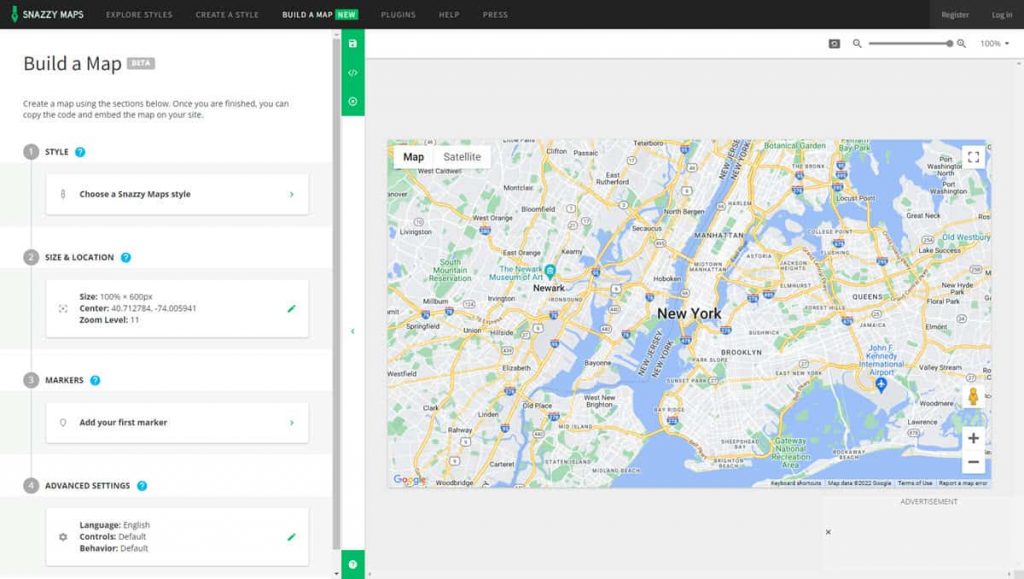
Snazzy Maps

Snazzy Maps is an online platform that allows you to generate styles for Google Maps widgets. All styles are licensed under Creative Commons and are free to use.

Key features
- Style library: There are thousands of Google Maps widget styles, each with a favorite score based on people’s choices. You can explore thousands of styles, get their JSON codes, and use them on your maps.
- Build your own Google map widget styles: The step-by-step process makes it easier to create your style.
- Build a map: Use a map style, set the widget’s size and locations, add markers, customize language, controls, and behavior settings, and generate source code for Google Maps.
- Plugins: The WordPress plugin allows you to build and add Google Maps to your website. Snazzy Info Window is also on GitHub.
SnazzyMaps is a free website that lets you explore Google Map widget styles, create your styles, and generate embeddable Google Map code for the website.
Map Block for Google Maps

Once installed, you can add a simple map to your WordPress website through the Gutenberg editor.

You only need a Google Maps API key to use the plugin. The plugin is available on this page.
Final Words on Best Google Maps widgets for websites
Using an interactive map on your website can benefit your website users. Since the above-mentioned Google Maps widget creators offer features such as adding business details, custom styles, etc., it’s better to use one of them instead of displaying your company’s physical address on your website.
I recommend services such as Elfsight or Common Ninja. These services provide more widget types, such as the WhatsApp Chat widget, which you can use to generate more leads and increase conversion rates.
