Google Sites is among the popular website builder tools and is known for its user-friendly interface. However, many people still find it challenging to build a website using this builder.
If you’re a beginner or someone who wants a website but has little knowledge about this site builder, don’t worry! I’ll take you through the process of using Google Sites to create a functional website.
In this ultimate Google Sites tutorial for beginners, you’ll learn how to create a new site from scratch or a template, customize its appearance and layout, and add pages, text, images, and other content.
Additionally, you’ll learn how to share your site with others, manage their permissions, and publish it online or on a custom domain.
Before we dive into the tutorial on Google Sites, let’s briefly talk about what Google Sites is, its features, and the types of websites you can build with it. Also, at the end of the guide, I’ll explain some of its pros and cons.
- What is Google Sites?
- Google Sites Features
- What Kinds of Websites Can You Build Using Google Sites?
- Step-by-Step Google Sites Tutorial on How to Use Google Sites for Beginners
- a) Creating a Website
- b) Add Pages and Navigation
- c) Adding & Editing Content
- d) Publishing Your Website.
- How to Use Google Sites
- How to Make Google Sites Look Good
- Pros of Using Google Sites to Create a Website
- Cons of Using Google Sites
- Frequently Asked Questions
- Conclusion on Google Sites Tutorial
What is Google Sites?
Google Sites is a free tool created by Google that allows you to create and publish websites without needing to know how to code. It provides templates and an easy drag-and-drop interface for creating web pages and organizing your site.

You can design your website, use your web address, and make it look the way you want by adding text, pictures, fonts, headers, footers, and menus.
Google Sites is a handy tool for creating websites for various purposes, such as teams, projects, events, portfolios, and internal organization sites. It integrates well with other Google products, such as Docs, Drive, and Calendar.
You can view websites created with Google Sites on a tablet, smartphone, or computer. It’s designed to look good on different screen sizes.
Google Sites Features
Here are the key features of Google Sites you need to know.
1. Templates

The platform has 6 themes and over 15 templates. It also offers an option for experts who want to build a website from scratch and have coding knowledge.
Its themes are grouped into 4 main categories: Personal, Work, Small Business, and Education. You can navigate to the category you need and review the available examples to customize.
Additionally, you can add templates to Google Sites from third parties and make a unique-looking website.

2. Ease to Use
Google Sites has a simple text editor and an easy-to-understand interface. It only takes a few minutes to get used to it and find the main parts. If you already have a Google account, you don’t need to sign up again. Go to your account’s services and select Google Sites. Select a template and begin customizing it with our easy-to-use web editing tools.
You’ll see your document and three sections of options on the right, each in its tab. Managing web pages is like editing a document with text and media.
Everything is on one page, and you access items not shown through pop-up windows without needing to navigate to different pages. You can add, edit, and remove some media elements or widgets, but most of the page content can’t be changed.

All elements are automatically placed on a grid, and sizes and spaces are easily adjustable, making it great for beginners. The entire website design is displayed on one screen.
3. Intranet Capabilities
Many people use Google Sites to make private websites for their work. It helps you create sites for your company, department, or team and share them with the right people. You can ask others to collaborate on your site, which is beneficial for team projects or educational purposes. Google Sites allows you to decide who can view and edit your site, giving you control.
4. Security and Ownership
Google has safeguards in place to protect your website from attacks, such as Distributed Denial of Service (DDoS). This means your site stays available even if there’s an attempt to overload it.
Additionally, Google uses SSL (Secure Sockets Layer) encryption to ensure the safety of the information sent between your browser and the Google Sites server. This encryption ensures that sensitive information, such as your login details, is securely transmitted.
When you publish content on Google Sites, you still own it. Google’s terms of service make it clear that you have the right to what you create and share on the platform.
5. Integration with Google Workspace
If you’re using Google tools like Drive, Docs, Sheets, and Calendar, Google Sites works well with them. You can easily upload Drive files to your site, share Docs or Sheets, and integrate your calendar events with your website. This makes it easier to collaborate and accomplish tasks.
6. Search Engine Optimization Capabilities
Although Google Sites doesn’t have these advanced features, the websites you create with it are still easy for search engines to find and load quickly. They use the secure HTTPS protocol and are optimized to rank well in search results.
If you want more help with SEO, you can use Hubspot with Google Sites. It offers tools for tasks such as identifying effective keywords, building links, and optimizing keyword usage on your site. This helps you create a strong strategy for improving your website’s visibility in search engines. Learn more in our ultimate guide to Google Sites SEO.
5. Mobile Optimizations
Websites made with Google Sites work smoothly on your phone. All the parts of the site adjust automatically to fit different screen sizes, so you don’t have to make any manual adjustments.
If you include external content on your site using HTML code, it will appear in separate sections. If something doesn’t fit the screen right, it will get cut off automatically.
To see which parts need fixing for different phones or tablets, you can use the preview feature. It lets you switch between PCs, phones, and tablets to check how everything looks.
What Kinds of Websites Can You Build Using Google Sites?
Even though Google Sites might have a few templates, remember that you can make a site from scratch using a blank page.

Here are some types of sites you can create with these templates:
- Small Business: Use these templates for small businesses or startups that need a basic online presence. Include info about your business, contact details, and relevant content.
- Intranet Sites: You can build simple intranet sites for internal communication within a company. Share important documents, announcements, and resources with your team.
- Personal Websites: Create blogs, portfolios, or resume websites to showcase your work, achievements, and personal information.
- Event: For weddings, conferences, or meetups, you can use Google Sites to create a site with event details and schedules. Add an event calendar widget to show events with info on your site.
- Knowledge Base Sites: Design a knowledge base or wiki-style website where info is organized and easy to find. This is helpful for documentation and collaboration.
- Project Websites: Google Sites is an excellent platform for creating websites about specific projects. Collaborate with your team, share documents, and give updates in one central place.
- Educational Websites: Teachers can create websites for their classes to share resources, assignments, and announcements with students.
Want to inspire what you can build using Google Sites? Check these Google Sites examples.
Step-by-Step Google Sites Tutorial on How to Use Google Sites for Beginners
In this section, I’ll give you an in-depth guide on how to use Google Sites to build a website.
a) Creating a Website
Open your web browser and visit https://sites.google.com. If you’re already signed in to your Google account, you’ll go straight to Google Sites.

If you’re not signed in, it will ask you to log in. If you don’t have a Google account yet, you can easily create one.
1. Select a Template or Start from Scratch.
At the top of the page, under Start a new site, you can choose to make a Blank site or pick from different templates. To see more templates, click on the Template Gallery.

When you find a template you want, click on it. This sets up the basic design for your new website, allowing you to start editing. You can modify any template by rearranging elements, adding or removing pictures, adjusting colors, and inserting your text.
2. Design the Header
The header is the top part of many web pages, where you typically find a company’s logo and navigation tabs, such as Services, About, and Contact Us.
If you made a blank site, you can adjust the header in the editor. Change the site name, add a page title, and customize the header’s appearance. With premade templates, you can usually only edit the text fields and add a logo.
Type your site name in the “Enter site name” field. If you’re using a premade template, it may already have a default name, such as Project Name, but you can change it. This name will show up on your website.

You can choose your Header type by clicking on it and selecting the desired appearance: Cover, Large Banner, Banner, or Title Only. The first three options show your background image in different sizes, while the last one only displays the header text.

If your header type requires an image, click on ‘Image’ to add a background image. Since there’s no specific size needed for the header image, you can upload any file size. After that, click on the Anchor image icon (which resembles an anchor) to move the image around.
The editor will automatically adjust your header image to improve readability. I suggest letting the editor do its job, but if you want to revert to the original image, click on the Remove readability adjustment icon (it resembles a series of stars).

To include a logo, hover over your site name and select ‘Add logo’. It’s best to use a straightforward and clear image because it will appear relatively small on your actual website.
Click on the header text to type your header title and adjust its style, size, font, and alignment. If you don’t want any text, you can delete the box.

To move the text box, hover over any corner of the text box until a four-way arrow shows up. Then, drag and drop the box to the desired position.
How to add a hero section to Google Sites
You may want to consider using a hero section with a slider and CTA (Call to Action) buttons. How would you accomplish it?
Use the widget builder below to create your hero section. Choose a template, click the “Continue with this template” button, edit the content, click the “Add to website” button, and follow the next steps to obtain the embed code.
Now, you can embed it on your Google Sites using the HTML Embed Code element. (More on using it later in this Google Sites guide)
3. Choose Your Preferred Theme.
When you first start a new Google Sites web page, it comes with a basic theme. However, you can make it more interesting or align with your brand by changing the theme.
Themes control the colors and fonts on your website. Click on the Themes tab in the top-right corner of the editing space, and then pick one of the built-in themes. You can make each theme your own by choosing a font style and color.

To select your color, click the paint bucket icon next to the example colors and then choose a color from the palette. If the five ready-made themes don’t meet your needs, click the Create Theme icon (represented by a plus sign (+)) to create your theme. Google Sites will also save these designs for you to use later.

With this builder, you can import a theme from another Google site you’ve created. Simply select the Import theme to do so.

4. Share Editing Roles with Your Members (optional).
If you’d like to work together on your Google Site with someone else who uses Google, you can share the site. Click on the icon with a person and a plus sign at the top of the editor, then enter the name or email of your collaborator.

It allows you to choose an editor if you want them to edit and add content, or a Published Viewer if you only want them to see drafts. Click Send to invite them.

5. Click the Preview Icon
Look for an icon at the top of the page that resembles a laptop overlapping with a cell phone. Whenever you make a significant change, such as altering colors or adding a text box, you can preview how your website will look before publishing it.

While previewing your site, you can click on various screen sizes at the bottom to see how it appears on different screen sizes, such as a phone, tablet, or computer screen. To return to editing, click the X to exit the preview.

b) Add Pages and Navigation
1. Add Pages
Go to the Pages tab, located on the right side of the window. Depending on your template, you might already have some pages listed.

To add a new page, move your mouse over the + at the bottom of the right panel and then click New page. Type a name for your page on the “New page” window, and then click Done.

If you want a page that looks like an existing one, you can copy it. Click the three-dot menu next to the page’s name, choose Duplicate page, give the new page a name, and then click Done.
2. Customize the Navigation Bar.
Every Google Sites template features a navigation bar to help your visitors easily navigate your site. The navigation bar might be at the top of the page or on the left side, depending on the template. To modify your navigation bar:
- Click the gear icon at the top of the editor.
- Go to the Navigation tab.
- In the Mode section, choose either Top or Side.

- You can also go to the Color option and choose Transparent. Underneath it, you’ll find the choice of either White or Black.

- To insert a logo, visit the Brand Images tab and click ‘Upload’ to select your logo file.

- You can add Icon info and Anchor Links under the Viewers tools menu.

- Additionally, you can create an Announcement banner to showcase a message on top of your website. Customize it by adding color and a label to match your website’s brand.

- Navigate to the Analytics Menu to link your site to a Google Analytics account, allowing you to receive insights and metrics on usage.

3. Customize Pages On the Navigation Bar.
The names you give your pages determine how they will appear on the navigation bar. If your website has many pages, you can make subpages to make the navigation area manageable. Adding a subpage creates a drop-down menu under the parent page on the navigation bar.
To change a page’s name, double-click its current name in the Pages panel, edit the name, and then press Enter.

To add a subpage, click the three dots next to a page’s name, choose Add subpage, type a name, and then press Enter. Alternatively, you can drag an existing page under another page to create a subpage.

If you wish to hide a page from the navigation bar, click the three vertical dots next to the page name and select Hide from navigation.

To delete a page, click the three-dot menu and select Delete. Remember to click the Preview icon to see how your updated navigation bar will appear.
c) Adding & Editing Content
1. Add or edit text.
Go to the Pages tab on the right side. You’ll find a list of all the pages you added to your Google site. Click on the page you want to edit, and it will open up for editing.
Note: Changes you make to one page won’t affect other pages.
If you use a template, you’ll already see some sample text you can change. You can also add a new text box anywhere on the page to put in your text.

To insert a text box, click on the Insert tab on the right and then choose Text box. Type in some text. Or, if you want to change existing text, click on the text to put the cursor there and make your edits.
Use your mouse to highlight the text. In the first drop-down menu above the text, choose Title to make it the page’s title, Heading or Subheading for section headers, Normal text for regular content, or Small text for captions and notes.

Pick a font and size from the corresponding menus. You can also make the text bold, underline it, change its color, or adjust its alignment and indentation.
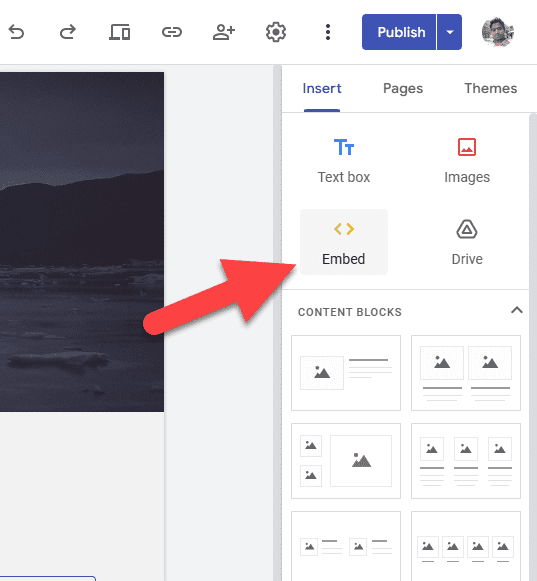
2. Add HTML, CSS, or JavaScript Code.
Click on Insert, and choose Embed. Then, select Embed code. Input your code (JavaScript code needs to be within <script> tags) or (CSS code within <style> tags), and click Next.

You can embed anything, including third-party widgets, tracking scripts, and more, on Google Sites.

Click on Insert. To make your changes live, go to the top right and click on Publish.
3. Add a Section Layout.
If you begin with a template, your page will already have sections. Even if you used a blank template and added text, you’ll have at least one section. Additionally, you can include Content Blocks, which are pre-designed layouts that make it easy to add your text and images.
Go to the Insert tab. Under Content Blocks, you’ll find six layout options.

Click on a content block to add that layout to your page. Afterward, you can click on a text box or photo placeholder in a section to replace it with your content.
4. Move and Edit Sections.
When you glide your mouse over the sections of your page containing images, text, or a combination (including Content Blocks), you’ll notice a few icons on the left side of the editor and a handle with 10 dots. Each of these sections can be edited and moved together using these tools.
To relocate a section, drag it from the 10-dot handle on its left side and place it anywhere up or down the page.

Click the palette icon to modify the section’s background color. If you prefer using an image as the section’s background, click the image to upload one from your computer, select a stock image, or choose a picture you added to Google Drive or Google Photos.

You can rearrange text, images, and other elements within or outside of sections by dragging them. To remove any part of a section, such as an image or text block, click the object, then click the trash can above it.
5. Add an Image.
You can add either pre-made images or your custom images to any part of your website. Click on “Images” in the Insert tab. Choose Upload to add a photo from your computer, or Select to pick one from Google Drive, Google Photos, or the web.

After you’ve included the image, you can move it wherever you like, such as into a specific section. Adjust the image size by dragging the blue dots around it in any direction, or crop the image by clicking on the Crop icon, the first one on the image toolbar.

To link an image to another page on your website, click the link icon, then choose the page you want to link to.

If you want to replace an existing image, click on the image, click the three-dot menu on its right side, then select Replace.

To create an image carousel, click on Image carousel in the Insert tab, then select your images.

What if you want to add an image gallery to your website with features like Lightbox and CTA links?
Use the widget builder below to create your widget:
6. Add Spaces and Dividers.
To create hidden space between sections, insert a spacer element. If you prefer a visible horizontal line dividing two sections, you can insert a divider.
Navigate to the Insert tab. Choose Spacer to add space, and adjust the size by dragging it from one of the large circles on its edges. Select Divider to add a horizontal rule between sections. You can drag a divider or spacer into or out of any section.

7. Add Buttons.
You can create a link button by navigating to the Insert option and selecting “Buttons.” The button font and colors are automatically taken from your design theme by default.

If you want more flexibility, such as adding secondary text and icons, I recommend using one of these HTML/CSS button generators.
8. Add Social Links.
Just like button links, these enable you to include links to your social media pages. For example, if you add your Instagram profile, Google Sites will automatically use the Instagram logo as your button link. If you prefer a different design, click the “Add image” icon next to the “Link” field.

Related: Tools similar to AddThis for social media link widgets
9. Add Google Apps
Google Sites seamlessly integrates with other Google apps. With your Insert side menu still open, scroll down to find these interactive elements:
- Calendar: Share your calendar in weekly, monthly, and agenda views.
- Map: Insert an interactive Google Map of the address you choose.
- YouTube: Embed a playable YouTube video into your website. If you want to embed your channel, playlist, or video gallery on your website, I recommend using one of these YouTube widgets.
- Docs, Slides, Sheets, and Charts: Add a Google file to your page.
- Forms: Display a Google Form that visitors can fill out on your site, a valuable option for adding a contact form.
d) Publishing Your Website.
Ensure all your pages have titles. Navigate to the Pages tab and go through each page on your website, ensuring that each has a title displayed at the top. This is crucial for Google Sites search engine optimization and helps your visitors stay oriented.
1. Add a favicon
A favicon is a small image representing your website when viewed in web browsers. It appears in the browser tab on computers and various locations in mobile browsers.
You can create your favicon using computer software, download a free one from sites like Icons8, or use a favicon generator like Favicon.io.
Favicons also show up next to your website in Google search results. To add yours, click the gear icon at the top of the Google Sites editor, visit the Brand images tab, then go to Favicon and click Upload.

2. Click Publish.
Go ahead and click on the Publish button, which you’ll see in the top-right corner of the editor.

3. Enter your custom web address.
If you don’t have a domain name, your website address will be https://sites.google.com/view/<yourpreferredname>. Choose a name that reflects your website, such as your business name, your full name, or any appropriate identifier (provided it’s available).
Your site name can include lowercase letters, numbers, and dashes (hyphens), but no other characters or spaces are allowed.

If you own a domain name, click MANAGE to find out how to connect it to your Google website.
4. Permit Who Can View Your Website.
By default, your website will be visible to anybody who comes across it. If you’d rather it only be visible to certain people, you can restrict access.
- Click MANAGE under “Who can view my site?”.

Under “Published site,” choose Public to make the site public or Restricted to select specific people.

If you’re restricting your site, enter the names of contacts (or email addresses) who should be able to view the site. Click Done when you’re finished.
5. Click Publish to publish your website.
Your website is up and running! To view it live, click the menu next to “Publish” and select “View published site.” Whenever you make updates to your website, remember to click ‘Publish’ again to make those changes live on the internet.
How to Use Google Sites
Now that you know how to create a website using Google Sites, check out the following details on related matters:
For Affiliate Marketing
The first question you might have is, can you use Google Sites for affiliate marketing?
The answer is yes.
However, you may find that since Google Sites is limited in features such as blogging, you are somewhat limited in what you can do with it. For example, you can definitely use Google Sites as a website builder to create landing pages, such as lead capture and bridge pages.
However, for that, you might want to use a third-party lead capture widget builder such as OptiMonk.

And product comparison table creators, such as Affiliatable (read our review) and Lasso, to present affiliate offers’ USPs (Unique Selling Propositions) and features.

Read our complete guide to Google Sites Affiliate Marketing to learn more about strategies you can implement to promote affiliate offers.
For Selling Digital Products & Services
One of the best ways to use Google Sites is to sell your services and digital products that you might already have or can purchase from MRR marketplaces or PLR websites.
For that, you have to use third-party services to:
- Create a product checkout widget that processes payments and delivers goods.
- Collect email addresses and manage customer communication.
- Create pricing tables.
- Boost conversions.
You can use ThriveCart to design checkout pages, process payments, and deliver products.

Since Google Sites does not provide a pricing table creator, a countdown widget, social proof tools, or a customer testimonials slider, you have to use third-party tools. Here’s a video tutorial on setting up a sales page on Google Sites. It utilizes the Elfsight platform to create most of its widgets.
In fact, we have already shown how to sell on Google Sites!
How to Make Google Sites Look Good
Here are a few tips to make your website look professional:
- Use a custom domain name — Since Google Sites is a free website builder, you only need to pay for a domain name at first to make it look good. If you don’t use a custom domain, the domain will look like sites.google.com/sitename.

- Use high-quality visuals — Browse through royalty-free stock photo sites such as Unsplash and Pexels, or purchase from reputable sites like Shutterstock and Getty Images, and incorporate quality visuals when designing your site. Visuals capture users’ attention, and they really make your Google Sites more attractive.

- Retain color usage consistency — You don’t have to use every color on your site! Select a few colors (likely in conjunction with your brand colors) and adhere to them consistently. Decide whether the background should be light or dark, or whether you want to use background images.
- Utilize website building components — Google Sites website builder has several elements and content blocks. Be creative and design your website with your web design ideas. Does Google Sites not offer what you want? You can always use website widget providers, such as Elfsight, Common Ninja, and Fouita, to create embeddable website components, including background music widgets, social media aggregators, HTML tables, and file embed widgets.
Pros of Using Google Sites to Create a Website
- Latest Features: Google frequently updates its tools, and Google Sites is no exception. This means you automatically get the newest features and design trends, keeping your website modern and secure.
- Time Saver: Google Sites templates are pre-designed, saving you time and effort. You can choose a template that suits your needs, avoiding the need to start from scratch. This is especially handy if you’re not a web design expert or if you have a busy schedule.
- Seamless Integration: Google Sites integrates smoothly with other Google services, including Google Drive, Calendar, and Maps. Templates often come with built-in integrations, making it easy to add content from these services.
- Collaboration: Google Sites is part of Google Workspace, allowing multiple users to collaborate on a site simultaneously. Templates provide a structured starting point, facilitating collaborative efforts.
- Easy-to-Use: Pre-made templates simplify the process of creating a professional website, even for those without design skills. The user-friendly drag-and-drop editor and well-crafted templates provide a solid foundation for your website.
- Mobile-Friendly: Google Sites templates ensure your website looks great on any device – whether it’s a phone, tablet, or desktop. This adaptability enhances the user experience, which is crucial for the growing number of mobile users.
- Budget-Friendly: Using Google Sites is free, making it a cost-effective option for individuals and small businesses. This eliminates the need for spending on web designers or expensive website platforms.
Cons of Using Google Sites
- Limited Marketing tools: Google Sites lacks several essential marketing features, including social sharing buttons, comments, categories, tags, RSS feeds, and detailed analytics. To incorporate these features, you’ll often need to turn to other Google tools or third-party integrations.
- Third-Party Integration Limitations: While Google Sites integrates seamlessly with other Google products, it has limited support for third-party integrations. This can make it challenging to add certain features or functionalities not offered by Google or its partners.
- SEO Challenges: Google Sites isn’t highly SEO-friendly since it restricts your ability to optimize the site for search engines. Editing crucial elements, such as the title tag and meta description, is not allowed. Additionally, using a custom domain name requires a Google Workspace subscription, which may impact your site’s search engine ranking.
- Ecommerce Absence: Google Sites isn’t geared towards ecommerce, lacking essential features and integrations for online stores. Selling products, accepting payments, and managing orders are not supported. For an online store, users typically opt for other platforms or tools.
- Limited support: Google Sites does not offer dedicated customer support, such as phone, email, or chat. You can only use the Google Sites Help Center, the Google Sites Community, or the Google Workspace Support to find answers or solutions to your site issue.
Frequently Asked Questions
Is using Google Sites free?
Google Sites is free to use for anyone with a Google account. You can create and host unlimited websites with Google Sites without paying any fees. However, some features, such as custom domains, extra storage, and advanced security, may require a Google Workspace subscription.
How do I make my Google Site HTTPS?
To make your Google Site HTTPS, you need to install an SSL or TLS certificate on your website. This will encrypt the connection between your site and your visitors, displaying a lock icon in the address bar.
You can get an SSL/TLS certificate from your web host or certificate authority and follow their instructions to install it on your site. Alternatively, you can use a custom domain name with Google Sites, which will automatically enable HTTPS for your site.
Can you use Google Sites as a blog?
Google Sites is not designed for blogging, as it lacks features such as comments, categories, tags, RSS feeds, and analytics. If you want to create a blog, you may want to consider using Blogger, another free tool from Google that offers more advanced blogging functionality and customization options. Read the Google Sites vs Blogger comparison for more details.
However, we recommend using WordPress (Self-hosted version) if you are looking for a blogging site with more capabilities and flexibility. Learn more in our WordPress vs Google Sites review.
Can I use Google Sites for my business?
Yes, you can use Google Sites for your business. Google Sites is a free online tool that lets you create and share web pages for your team, project, or event. You can customize your site with themes, images, fonts, and more.
You can also integrate your site with other Google apps and services, such as Drive, Forms, Calendar, and Analytics. Google Sites is a secure, reliable, and easy-to-use platform. It is part of Google Workspace, which offers more features and benefits for businesses.
What happens when I publish my Google site?
When you publish your Google site, you make it available for others to see on the web. You can choose who can view your site and whether you want to use a custom domain name or a default one.
Additionally, it enables you to request that public search engines not display your site or opt for your site to be shown in search engines. You can always edit or unpublish your site later if you want to make changes.
Can I share a Google Site with non-Gmail users?
Yes, you can share a Google Site with non-Gmail users, but they can only view your site, not edit it. You need to change the sharing settings to anyone with the link and send them the link to your site.
Conclusion on Google Sites Tutorial
I hope you’ve learned how to use Google Sites to create a free website. You’ve seen how to choose a template, add layouts, text, and images, customize your theme and domain, and publish your site.
Whether you want to showcase your portfolio, share your ideas, or promote your business, Google Sites can help you achieve your goals. If you’re looking for feature-rich solutions, consider these alternatives to Google Sites. It features a few different platforms, such as Wix, Brizy, and Weebly, and compares the differences.
