There is no doubt that Tumblr of one of those incredible and most popular blogging platforms out there. There are thousands of reasons why you must have a Tumblr blog.
Anyway, in today’s blog post, I will explain how to create static pages on Tumblr and use Tumblr to capture email addresses for free — in other words, using your Tumblr blog as a squeeze page or opt-in page.
There are a lot of landing page builders. Some of them are:
- Clickfunnels — One of the most popular landing page builders used by internet marketers
- Brizy — Brizy Cloud is another powerful page-building tool. Learn more in this Brizy Cloud review.
- Instapage
- LeadPages
- Kartra
And there are many lead generation tools (i.e., Optin form builders) for any website platform, including Tumblr.
- Convertful — One of the best lead-generation tools for bloggers. I use this tool on my sites and have found fascinating and useful features such as advanced targeting. Learn more in this article.
- ConvertBox — Another feature-rich form-building tool for site owners. Learn more in this post.
- OptinMonster
- Convertflow
- Powr
At the end of this blog post, you’ll find it’s straightforward to create static pages on Tumblr and install a landing page to generate some income from your blog. Here are a few advantages I see on Tumblr static/stationary/standalone pages.
- No limitations on any amount of pages.
- The ability to change the URL structure: (e.g., www.myname.com/blogging/tumblr/webdesign/css/add_css_codes, www.mysite.come/download_type=pdf&id=14582&ref=john&download=true, www.myblog.com/files/downloads/Money_making_Guide_2014.html)
- Two Tumblr static page types: standard and custom layout page. Using the standard page design option, you can embed other external JavaScript scripts and HTML codes, too (ex: third-party Tumblr widgets). And by using the custom layout page, you can embed hundreds of custom-design pages. (ex: Tumblr Landing Page, email capture pages)
Now let’s see how to create a static page on the Tumblr blog and Create Landing pages on Tumblr. There are currently three types of pages that you can create with Tumblr. They are;
- Standard Layout: Create a page with a Title and Body using your existing Tumblr theme. So you could set up SEO settings for Tumblr to increase traffic using the existing Tumblr theme.
- Custom Layout: Build up your own web page. By default, you will get a blank page. You can add everything you want to show on the web page. This method is useful in creating HTML landing pages on Tumblr. More on that later…
- Redirect:- Forward a web address to another domain or web page using the 301 permanent redirect method. (Very useful: I used this method to mask affiliate URLs and redirect traffic to other external URLs.)
OK. I think now you know the importance of using static pages on your blog. Next, let’s learn how to create stationary pages + install an HTML landing page on Tumblr.
Create a Standard Layout static page on Tumblr
As you already know, using the standard Tumblr layout can create static pages under the same design.
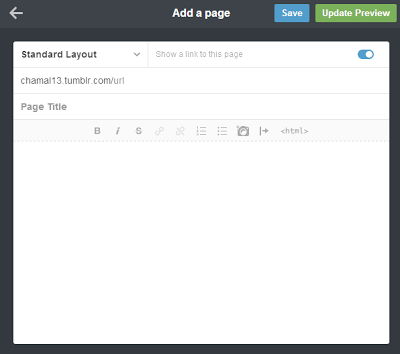
Head over to Customize page and click on the “Add a Page” tab at the bottom of the panel. Now you can see a screen similar to the below one. Make sure that the Standard Layout option is selected as the static page type.

Now, as you create a blog post, fill out the necessary stuff on the large box, which stands for the body (container), and also, don’t forget to add a proper headline.
Last, but not least, add a clear URL for the page. Use proper URL structure to make it readable, mindful, and especially search engine-friendly page address. Read this SEO for Tumblr guide to learn more about the importance of URLs in SEO.
After editing the static page, preview your standalone page briefly by clicking on the “Update Preview” button.
If you find that all are working correctly, hit the “Save” button. You could resize your browser window to see whether the static page will work properly on mobile devices.
The mobile responsibility is depended on the theme you use. Check out these premium Tumblr themes to learn more about mobile responsibility.
Read:- Add CSS and JavaScript code to Tumblr
Create a Custom Layout Standalone Page on Tumblr
This is a pretty useful option for creating different styles of web pages. If you are a coding enthusiast, you would be pleased to know that you can host your web pages for free on Tumblr. You can create different types of landing pages and portfolios easily.
I use Tumblr’s custom layout static pages to create attractive landing pages and email capture pages. I have written a comprehensive guide on “Tumblr Landing Page: How to Create Landing Pages on Tumblr” on thepitiya.tumblr.com.
If you’re interested in designing custom landing pages with functional activities, I recommend you to check out that post.
Resource: Browse Hundreds of HTML Templates + Landing Page Themes
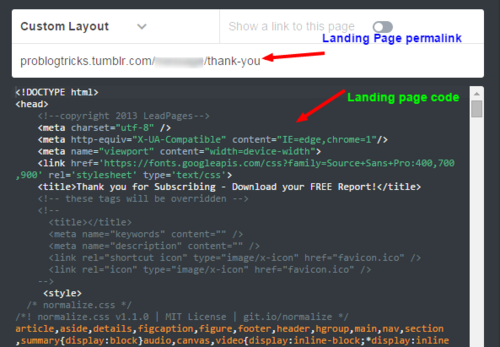
To install your HTML template to Tumblr, navigate to Customize page and click on the “Add a Page” tab. Then select the “Custom Layout” option from the drop-down menu list.

Paste the Tumblr landing page theme code.

As you see in the above screenshot, add a custom standalone page’s URL and source code. Source codes should be W3C validated, and you shouldn’t need to use a text editor since the Tumblr post editor is a “What You See Is What You Get” editor.
You can hide your stationary page by disabling the “Show a link to this page” option and creating a long URL like this.
Don’t make search-engine-unfriendly URLs if you want search engines to crawl static pages and rank them higher on Google SERP for more search traffic.
Related: How to promote your Tumblr to get more traffic
And actually, you don’t need to code your own Tumblr landing page theme. There are thousands of custom landing pages for Tumblr and HTML websites on Themeforest. Check them out over here.
Conclusion
As a micro-blogging platform, Tumblr lets you create custom static pages.
This function makes it easy to capture your potential readers’ email addresses and sometimes create online stores.
Experimentation is the best way to find the best landing pages that convert, as you shouldn’t want to use low-converting landing pages as an Internet marketing enthusiast.
Tumblr allows you to create unlimited static pages. So, there is no reason you shouldn’t use Tumblr static pages to grow your business.
I use Tumblr static pages in different ways. On some occasions, I use them to create stunning, appealing, and converting landing pages like this one.
And at times, I mask affiliate URLs with the use of the Tumblr URL redirect feature. Here’s an example that turns you to the Aweber email marketing website. So, you do not have to use a custom link redirection tool like Replug and PixelMe.
If you use the Tumblr URL redirect tool, you should add the “Nofollow” tag for those links, as you create 301 permanent redirect links, which pass more than 90% of link juice so that Google can crawl links easily.
So how can you use Tumblr static page features to grow your business? Share your views in the comment form below.
